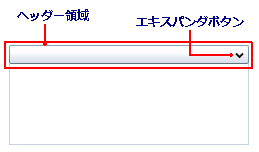
デフォルトでは、C1Expander コントロールのヘッダー要素はコントロールの上部に表示され、ヘッダーの右側にエキスパンダボタンが表示されます。C1Expander コントロールをページ内に配置したとき、最初は、このヘッダー要素にテキストは含まれません。
次の図に、C1Expander コントロールのヘッダー領域を示します。

ヘッダー要素にテキストを追加するには、Header プロパティに文字列を設定します。テキストを追加したら、いくつかのフォントプロパティ(「テキストのプロパティ」を参照)を使用して、テキストのスタイルを指定できます。このヘッダーに Silverlight コントロールを追加することもできます。ヘッダーへのコンテンツの追加に関するタスク別ヘルプについては、「ヘッダーへコンテンツを追加する」を参照してください。
ヘッダー要素とエキスパンダボタンの位置は、コントロールの展開方向によって異なります。展開方向の詳細については、「展開方向」トピックを参照してください。
属性構文とプロパティ要素構文
C1Expander ヘッダーに単純な要素(書式設定されていない文字列など)を追加する場合は、次に示すように、XAML マークアップの一般的な XML 属性を使用できます。
| XAML |
コードのコピー
|
|---|---|
<c1:C1Expander Header="Hello World"/>
|
|
ただし、コンテンツ領域に、グリッドやパネルなどの複雑な要素を追加することもできます。このような場合は、次に示すように、プロパティ要素構文を使用できます。
| XAML |
コードのコピー
|
|---|---|
<c1:C1Expander ExpandDirection="Down" Width="150" Height="55" Name="C1Expander1"> <c1:C1Expander.Header> <Grid HorizontalAlignment="Stretch"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <TextBlock Text="C1Expander Header" /> </Grid> </c1:C1Expander.Header> </c1:C1Expander> |
|