前の手順では、WPF プロジェクトを作成し、それに Rating コントロールを追加しました。この手順では、設計時に C1Rating クラスのいくつかのプロパティを使用して、Rating コントロールの外観をカスタマイズすることから始めます。この例では本をレーティングし、本の画像をプロジェクトに追加します。
- メインウィンドウでレーティングコントロールを選択し、[プロパティ]ペインに移動します。
- AutoGeneratedItemsCount プロパティを 4 に設定して、アプリケーションの実行時にコントロールに合計 4 つの星が表示されるようにします。
- RatingPrecision プロパティを Half に設定して、星 0.5 個分のレーティングを許可します。
- HoveredBrush プロパティを Green に設定して、マウスポイント状態のブラシの色を設定します。デフォルトでは、HoveredBrush プロパティは Yellow に設定されています。
- Value プロパティを 2 に設定して、レーティングの初期値として星 2 個を表示します。
- レーティングされる本の表紙を表示する画像をプロジェクトに追加します。
- 再度ツールボックスに移動し、デザイナに標準的な TextBlock コントロールを追加します。それを画像の下に配置します。
- [プロパティ]ウィンドウで TextBlock の Text プロパティを「Rating」に設定します。
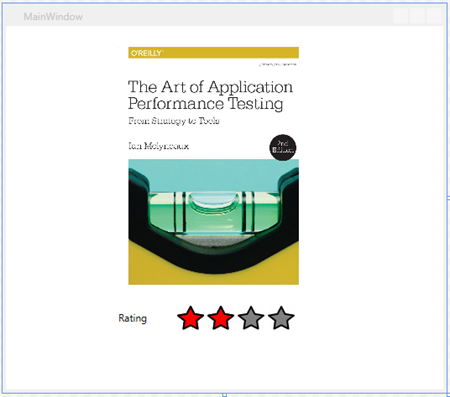
- C1Rating コントロールを画像の下の TextBlock の横に配置します。デザインビューは、次の図のように表示されます。

これで、Rating コントロールを追加し、その外観をカスタマイズできました。次の手順では、アプリケーションを実行して Rating コントロールの外観と動作を確認します。
関連トピック