前の手順では、WPF アプリケーションを作成し、アプリケーションに Button コントロールと C1PropertyGrid コントロールを追加しました。この手順では、Button コントロールの特定のプロパティが表示されるように C1PropertyGrid コントロールをカスタマイズします。
C1PropertyGrid コントロールをカスタマイズして Button コントロールに接続するには、次の手順に従います。
-
XAML ビューに切り替えます。XAML で C1PropertyGrid コントロールを Button コントロールに連結し、それらのコントロールをカスタマイズします。
-
<c1:C1PropertyGrid> タグに SelectedObject="{Binding ElementName=TextButton, Mode=OneWay}" を追加します。次のようになります。
XAML コードのコピー<c1:C1PropertyGrid Margin="130,12,30,12" Name="c1PropertyGrid1" SelectedObject="{Binding ElementName=TextButton, Mode=OneWay}">
デザインビューを見ると、C1PropertyGrid コントロールにボタンのすべてのプロパティが反映されていることがわかります。 次の手順では、特定のプロパティのみが表示されるように、C1PropertyGrid コントロールをカスタマイズします。
-
[プロパティ]ウィンドウで[AutoGenerateProperties]チェックボックスをオフにします。これで指定したプロパティ以外は表示されなくなります。
-
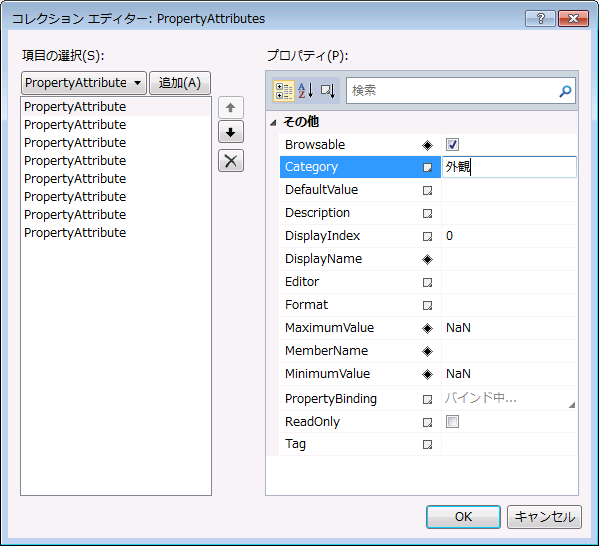
[プロパティ]ウィンドウで[PropertyAttributes]コレクションを探し、その隣にある省略符ボタンをクリックします。 [コレクションエディター:PropertyAttributes]ダイアログボックスが表示されます。
-
[コレクションエディター:PropertyAttributes]ダイアログボックスで、[追加]ボタンをクリックします。この手順をあと7回繰り返して、合計8個の PropertyAttribute 項目を作成します。
-
今追加した項目の右側の[プロパティ]ペインで、次のプロパティを設定します。
PropertyAttribute Category DisplayName MemberName [0] PropertyAttribute 外観 背景色 Background [1] PropertyAttribute 外観 境界線の色 BorderBrush [2] PropertyAttribute 外観 表示 Visibility [3] PropertyAttribute サイズ ボタンの高さ Height [4] PropertyAttribute サイズ ボタンの幅 Width [5] PropertyAttribute テキスト ボタンのテキスト Content [6] PropertyAttribute テキスト テキスト色 Foreground [7] PropertyAttribute テキスト テキストサイズ FontSize Category は、項目が表示されるセクションを指定します。DisplayName は、項目に表示される名前を示します。MemberName は、メンバの実際の名前を示します。

-
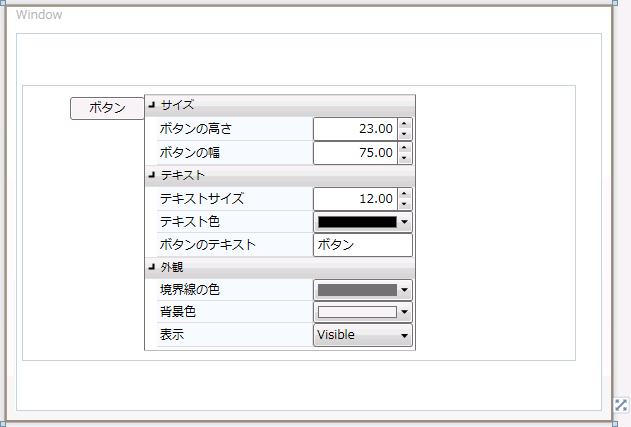
[OK]ボタンをクリックして、[コレクションエディター:PropertyAttributes]ダイアログボックスを閉じ、設定を変更します。設計時のページは次の図のようになります。

この手順では、Button コントロールの特定のプロパティが表示されるように C1PropertyGrid コントロールをカスタマイズしました。次の手順では、アプリケーションを実行し、実行時の操作をいくつか確認します。