前の手順では、Silverlight アプリケーションを作成し、アプリケーションに Button コントロールと C1PropertyGrid コントロールを追加しました。この手順では、Button コントロールの特定のプロパティが表示されるように C1PropertyGrid コントロールをカスタマイズします。
C1PropertyGrid コントロールをカスタマイズして Button コントロールに接続するには、次の手順に従います。
-
[オブジェクトとタイムライン]ペインで c1propertygrid を選択し、[プロパティ]ウィンドウに移動します。
-
[プロパティ]ウィンドウで、SelectedObject プロパティを探します。その隣にある小さな四角形をクリックして高度なプロパティオプションにアクセスし、[データバインド]オプションを選択します。 [データのバインドの作成]ダイアログボックスが表示されます。
-
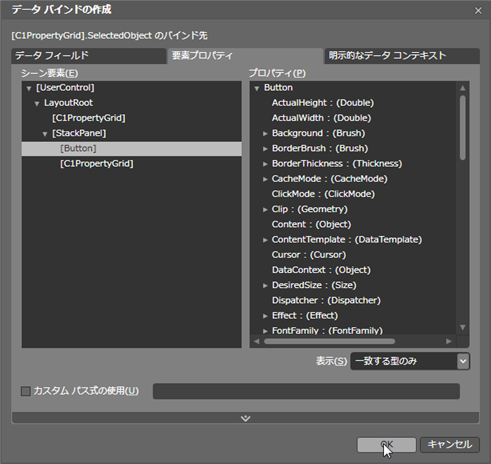
[データのバインドの作成]ダイアログボックスで[要素プロパティ]タブをクリックします。
-
左側の[シーン要素]ウィンドウで button を選択し、[OK]をクリックします。

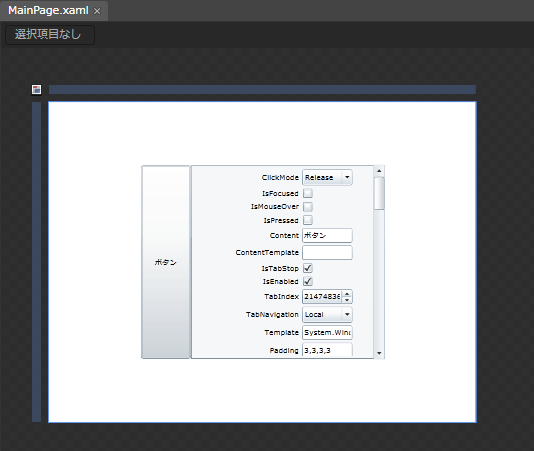
C1PropertyGrid コントロールにボタンのプロパティがすべて表示されています。

次の手順では、特定のプロパティのみが表示されるように、C1PropertyGrid コントロールをカスタマイズします。
-
[プロパティ]ウィンドウで AutoGenerateProperties チェックボックスをオフにします。これで指定したプロパティ以外は表示されなくなります。
-
[プロパティ]ウィンドウで PropertyAttributes コレクションを探し、その隣にある省略符ボタンをクリックします。[プロパティ属性コレクションエディタ]ダイアログボックスが表示されます。
-
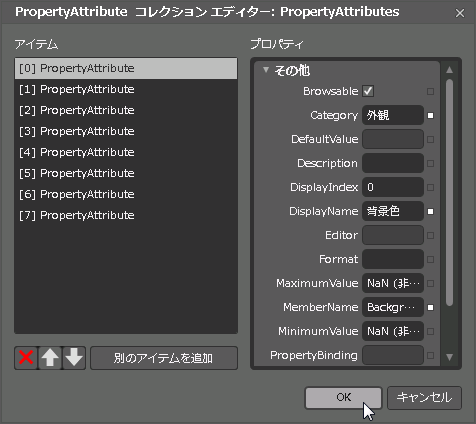
[プロパティ属性コレクションエディタ]ダイアログボックスで、[別のアイテムを追加]ボタンをクリックします。この手順をあと7回繰り返して、0から7までの番号が付いた合計8個の PropertyAttribute 項目を作成します。
-
今追加した項目の右側の[プロパティ]ペインで、次のプロパティを設定します。
PropertyAttribute Category DisplayName MemberName [0] PropertyAttribute Appearance 背景色 Background [1] PropertyAttribute Appearance 境界線の色 BorderBrush [2] PropertyAttribute Appearance 表示 Visibility [3] PropertyAttribute Size ボタンの高さ Height [4] PropertyAttribute Size ボタンの幅 Width [5] PropertyAttribute Text ボタンのテキスト Content [6] PropertyAttribute Text テキスト色 Foreground [7] PropertyAttribute Text テキストサイズ FontSize Category は、項目が表示されるセクションを指定します。DisplayName は、項目に表示される名前を示します。MemberName は、メンバの実際の名前を示します。

-
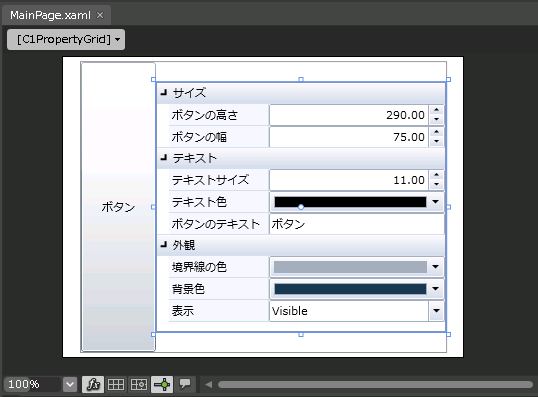
[OK]ボタンをクリックして、[プロパティ属性コレクションエディタ]ダイアログボックスを閉じ、設定を変更します。設計時のページは次の図のようになります。

この手順では、Button コントロールの特定のプロパティが表示されるように C1PropertyGrid コントロールをカスタマイズします。次の手順では、アプリケーションを実行し、実行時の操作をいくつか確認します。