前の手順では、Microsoft Expression Blend で PropertyGrid for Silverlight を使って Silverlight アプリケーションを作成し、Button コントロールのプロパティを表示するように設定し、表示するプロパティをカスタマイズしました。この手順では、アプリケーションを実行し、PropertyGrid for Silverlight の実行時の操作をいくつか確認します。
次の手順に従います。
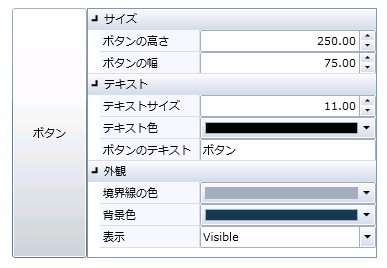
- Expression Blend で、[プロジェクト]→[プロジェクトの実行]を選択します。アプリケーションがデフォルトの Web ブラウザで開きます。指定したプロパティと入力した表示名がアプリケーションに表示されていることを確認します。

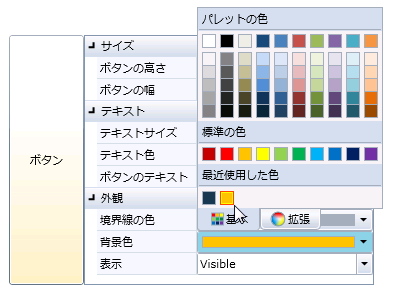
- [背景色] のドロップダウン矢印をクリックし、表示されるカラーピッカーからオレンジなどの色を選択します。ボタンの背景色が選択した色に変わります。

- [境界線の色] のドロップダウン矢印をクリックし、表示されるカラーピッカーから緑などの色を選択します。
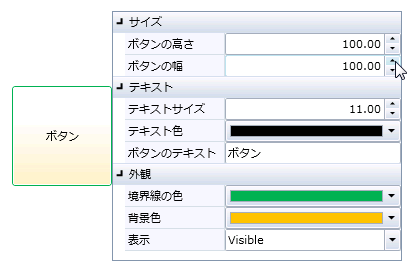
- [ボタンの高さ]および[ボタンの幅]数値ボックスに値を入力してボタンのサイズを変更します。たとえば、両方の値に「100」と入力します。アプリケーションは次の図のように表示されます。

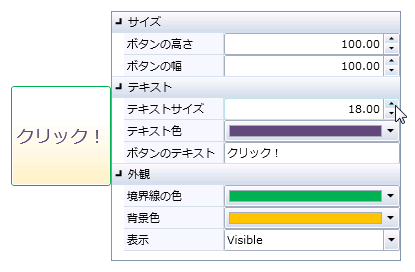
- [ボタンテキスト]ボックスに「クリック!」などの文字列を入力します。
- [テキスト色]のドロップダウン矢印をクリックし、表示されるカラーピッカーから紫などの色を選択します。
- [テキストサイズ]の隣にある上向きまたは下向きの矢印をクリックして、ボタンコントロールに表示されるテキストのサイズを変更します。たとえば、値を 18 に設定します。アプリケーションは次のようになります。

おめでとうございます!
これで、PropertyGrid for Silverlight クイックスタートは終了です。このクイックスタートでは、ページに C1PropertyGrid コントロールと Button コントロールを追加し、C1PropertyGrid コントロールを Button にリンクしました。さらに、コントロールをカスタマイズし、PropertyGrid for Silverlight で実行時に可能な操作を見ました。