C1CoverFlow コントロールには、デフォルトで明るい青色のテーマが設定されていますが、全部で6つのテーマ(「テーマ」を参照)を適用できます。このトピックでは、C1CoverFlow コントロールのテーマを C1ThemeRanierOrange に変更します。
Blend の場合
次の手順に従います。
-
[アセット]パネルをクリックします。
-
検索バーに、「C1ThemeRainierOrange」と入力します。 [C1ThemeRainierOrange]アイコンが表示されます。
-
[C1ThemeRainierOrange]アイコンをダブルクリックしてプロジェクトに追加します。
-
検索バーに「C1CoverFlow」と入力して C1CoverFlow コントロールを検索します。
-
C1CoverFlowアイコンをダブルクリックして C1CoverFlow コントロールをプロジェクトに追加します。
-
[オブジェクトとタイムライン]タブで[C1CoverFlow]を選択し、これをドラッグアンドドロップ操作で[C1ThemeRainierOrange]の下に配置します。
-
プロジェクトを実行します。
Visual Studio の場合
次の手順に従います。
-
Visual Studio で、.xaml ページを開きます。
- タグの間にカーソルを置きます。
-
[ツール]パネルで、[C1ThemeRainierOrange]アイコンをダブルクリックしてテーマを宣言します。このタグは次のようになります。 <my:C1ThemeRainierOrange<
-
<my:C1ThemeRainierOrange> タグと </my:C1ThemeRainierOrange> タグの間にカーソルを置きます。
-
[ツール]パネルで、C1CoverFlowアイコンをダブルクリックして、コントロールをプロジェクトに追加します。そのタグは タグの子として表示され、マークアップは次のようになります。
XAML コードのコピー<my:C1ThemeRainierOrange> <c1:C1CoverFlow x:Name="C1CoverFlow1"></c1:C1CoverFlow> </my:C1ThemeRainierOrange> -
プロジェクトを実行します。
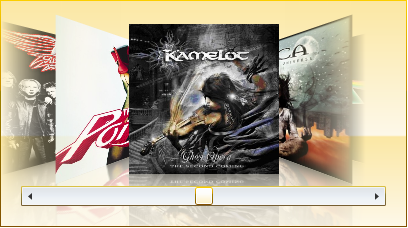
このトピックの作業結果
次の図は、C1ThemeRainierOrange テーマが使用された C1CoverFlow コントロールです。