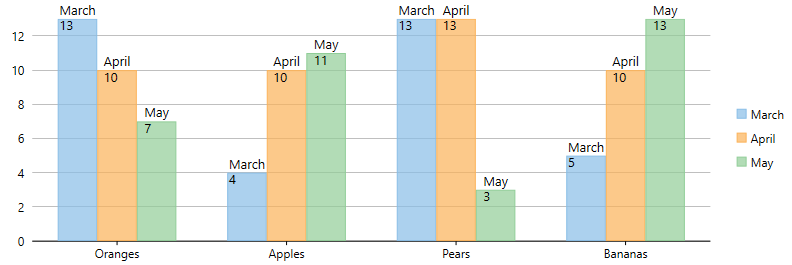
チャートのデータポイントにデータラベルを追加すると、データラベルに個々のデータポイントの詳細が表示されるため、チャートデータを理解しやすくなります。データラベルは、関連のあるデータや重要なデータをすばやく強調表示します。
FlexChart の使用時に、簡単な方法でデータポイントにデータラベルを追加できます。データラベルに表示するエントリの種類に応じて、Content プロパティを設定するだけです。また、チャートにデータラベルを表示するには、Position プロパティを使用してデータラベルの位置を設定する必要があります。
次の表に、データラベルのコンテンツのカスタマイズ化に適用される定義済みパラメータを示します。
| パラメータ | 説明 |
|---|---|
| x | データポイントのX値を表示します。 |
| y | データポイントのY値を表示します。 |
| value | データポイントのY値を表示します。 |
| name | データポイントのX値を表示します。 |
| seriesName | 系列の名前を表示します。 |
| pointIndex | データポイントのインデックスを表示します。 |
| P | Sunburstの親セグメントに対する割合を示します。 |
| p | Sunburstのチャート全体に対する割合を示します。 |
次のコードスニペットを参照してください。

チャートタイプに応じて、さまざまな配置オプションを選択して、データラベルをチャートに完璧に配置できます。Position プロパティは、LabelPosition 列挙に含まれる次の値を受け取ります。
| プロパティ | 説明 |
|---|---|
| Top | ラベルをデータポイントの上設定します。 |
| Bottom | ラベルをデータポイントの下設定します。 |
| Left | ラベルをデータポイントの左に設定します。 |
| Right | ラベルをデータポイントの右に設定します。 |
| Center | ラベルをデータポイントの中央に設定します。 |
| None | ラベルを非表示にします。 |
Contentプロパティを使用することにより、データラベルの内容をカスタマイズして、系列名、インデックス値、またはデータポイントの名前をさらに含めることができます。
次のコードは、データラベルに系列名およびデータポイント値を含めるようにContentプロパティを設定する方法を示しています。