Categorical axis grouping is applicable in scenarios where the data displayed on the axis is categorical in nature. Categorical data can either be flat or hierarchical. In case you are using flat data, use the GroupNames property to apply axis grouping. And, in case you are using hierarchical data, use the GroupNames and GroupItemsPath property to apply axis grouping.
Moreover, FlexChart allows you to set the group separator using the GroupSeparator property. Also, it allows you to expand or collapse group levels by setting the GroupVisibilityLevel property.
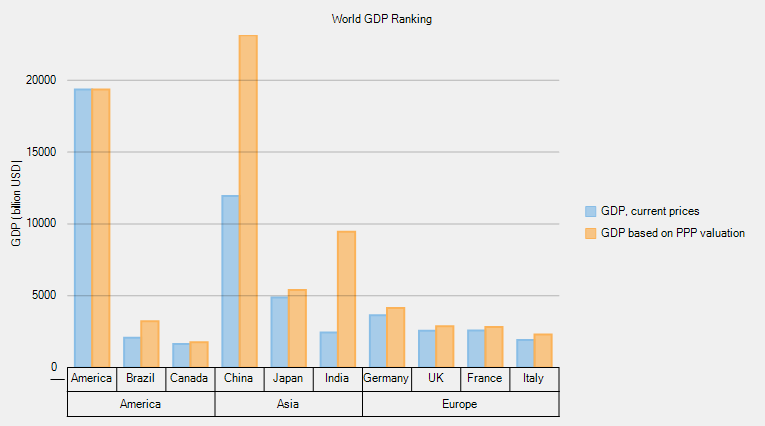
The following image shows how FlexChart appears after setting the categorical axis grouping using flat data.

Add the following code in Index.xaml.