縦棒グラフは、横棒グラフと同様に、データ系列の経時的な変動を表現したり、異なる項目を比較します。1 つ以上の項目の値を縦棒として Y 軸に表示し、項目やカテゴリを X 軸に配置します。
縦棒グラフを作成するには、プロパティウィンドウ、コードビハインド、または XAML で、ChartType プロパティを Column に設定する必要があります。
Stacking プロパティを Stacked または Stacked100pc に設定すると、積層縦棒グラフを作成できます。
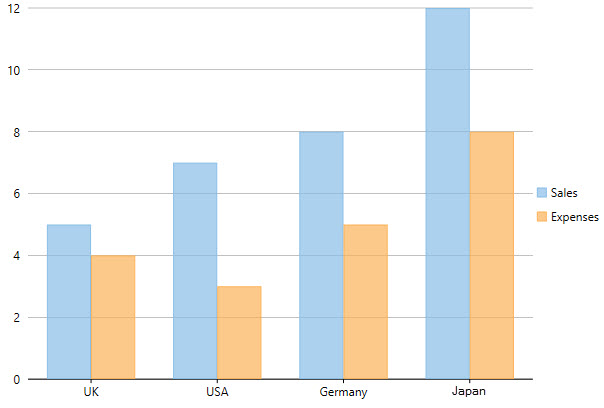
縦棒グラフ

次のコードは、このサンプルの実装です。