このクイックスタートでは、Visual Studio で単純な FlexPie アプリケーションを作成して実行する手順を説明します。
次の手順を実行して、アプリケーションの実行時に FlexPie がどのように表示されるかを理解してください。
手順 1:アプリケーションへの FlexPieの追加
- Visual Studio で WPF アプリケーションを作成します。
-
C1FlexPieコントロールを MainWindow にドラッグアンドドロップします。
次の dll が自動的にアプリケーションに追加されます。
C1.WPF.4.dll
C1.WPF.DX.4.dll
C1.WPF.FlexChart.4.dll
<Grid></Grid> タグ内の XAML マークアップは次のコードのようになります。
<c1:C1FlexPie x:Name="flexPie" Binding="Value" BindingName="Name" HorizontalAlignment="Left" Height="300" VerticalAlignment="Top" Width="300"> <c1:C1FlexPie.ItemsSource> <c1:FlexPieSliceCollection> <c1:FlexPieSlice Name="Slice1" Value="1"/> <c1:FlexPieSlice Name="Slice2" Value="2"/> <c1:FlexPieSlice Name="Slice3" Value="3"/> <c1:FlexPieSlice Name="Slice4" Value="4"/> </c1:FlexPieSliceCollection> </c1:C1FlexPie.ItemsSource> </c1:C1FlexPie>
手順 2:データソースへのFlexPieの連結
- クラス DataService を追加し、次のコードを追加します。
Public Class DataCreator Public Shared Function CreateFruit() As List(Of FruitDataItem) Dim fruits = New String() {"オレンジ ", "りんご", "梨", "バナナ"} Dim count = fruits.Length Dim result = New List(Of FruitDataItem)() Dim rnd = New Random() For i As Object = 0 To count - 1 result.Add(New FruitDataItem() With { .Fruit = fruits(i), .March = rnd.[Next](20), .April = rnd.[Next](20), .May = rnd.[Next](20) }) Next Return result End Function End Class Public Class FruitDataItem Public Property Fruit() As String Get Return m_Fruit End Get Set m_Fruit = Value End Set End Property Private m_Fruit As String Public Property March() As Double Get Return m_March End Get Set m_March = Value End Set End Property Private m_March As Double Public Property April() As Double Get Return m_April End Get Set m_April = Value End Set End Property Private m_April As Double Public Property May() As Double Get Return m_May End Get Set m_May = Value End Set End Property Private m_May As Double End Class
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace FlexPieQuickStart { class DataCreator { public static List<FruitDataItem> CreateFruit() { var fruits = new string[] { "オレンジ ", "りんご", "梨", "バナナ" }; var count = fruits.Length; var result = new List<FruitDataItem>(); var rnd = new Random(); for (var i = 0; i < count; i++) result.Add(new FruitDataItem() { Fruit = fruits[i], March = rnd.Next(20), April = rnd.Next(20), May = rnd.Next(20), }); return result; } } public class FruitDataItem { public string Fruit { get; set; } public double March { get; set; } public double April { get; set; } public double May { get; set; } } }
- XAML コードを編集して、FlexPie にデータを提供します。
<Window x:Class="FlexPieQuickStart.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:FlexPieQuickStart" mc:Ignorable="d" DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}" xmlns:Chart="http://schemas.componentone.com/winfx/2006/xaml" Title="MainWindow" Height="800" Width="800"> <Grid> <Chart:C1FlexPie x:Name="flexPie" Binding="April" BindingName="Fruit" ItemsSource="{Binding DataContext.Data}"> <Chart:C1FlexPie.SelectionStyle> <Chart:ChartStyle Stroke="Red" StrokeThickness="2"/> </Chart:C1FlexPie.SelectionStyle> <Chart:C1FlexPie.DataLabel> <Chart:PieDataLabel Content="{}{y}"/> </Chart:C1FlexPie.DataLabel> </Chart:C1FlexPie> </Grid>結合するソースを指定するには、MainWindow.xamlファイルの<Window>タグにDataContext = "{Binding RelativeSource = {RelativeSource Mode = Self}}"マークアップを追加する必要があります。 -
コードビューに切り替えて、次のコードを追加します。
Partial Public Class MainWindow Inherits Window Private _data As List(Of FruitDataItem) Public Sub New() InitializeComponent() End Sub Public ReadOnly Property Data() As List(Of FruitDataItem) Get If _data Is Nothing Then _data = DataCreator.CreateFruit() End If Return _data End Get End Property End Class
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace FlexPieQuickStart { public partial class MainWindow : Window { List<FruitDataItem> _data; public MainWindow() { InitializeComponent(); } public List<FruitDataItem> Data { get { if (_data == null) { _data = DataCreator.CreateFruit(); } return _data; } } } }
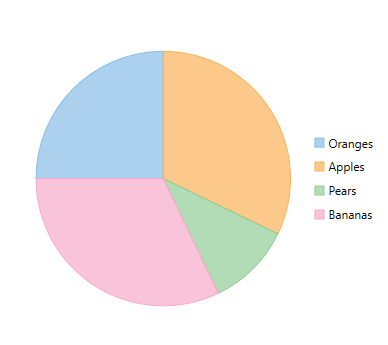
手順 3:アプリケーションの実行
[F5]キーを押してアプリケーションを実行し、次のような出力を確認します。