FlexChart では、データラベルを好みの方法で書式設定できるさまざまなオプションが提供されています。データラベルの境界線の設定およびスタイル指定、対応するデータポイントとの接続、データラベルの表示方法のカスタマイズが可能です。
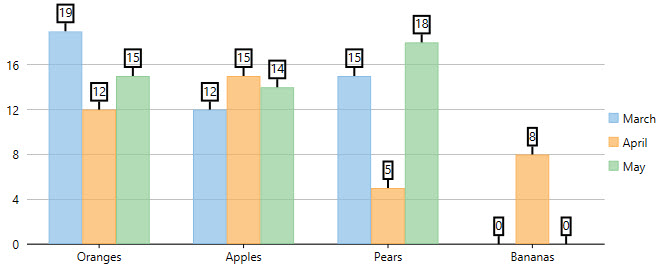
データラベルの境界線の設定とスタイル指定
境界線はデータラベルの見栄えをさらによくし、データラベルをさらに強調します。これは、本当に重要なデータをシームレスに強調するために便利です。エンドユーザーは、重要な内容に集中することができます。
FlexChart では、境界線は、Border、BorderStyle などのさまざまなプロパティを使用して有効化およびカスタマイズできます。
次のコードスニペットは、境界線の設定およびカスタマイズ方法を示しています。

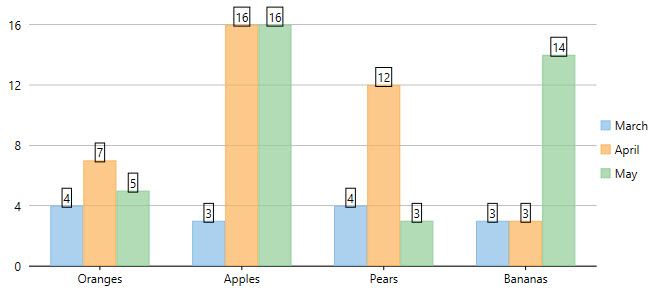
データポイントへのデータラベルの接続
データラベルを対応するデータポイントから離して配置した場合は、引き出し線を使用してそれらを接続することができます。引き出し線は、データラベルをデータポイントに接続する線です。引き出し線は、特に、データラベルと関連するデータポイントとのつながりを視覚的に示す必要がある場合に使用されます。
FlexChart では、データラベルを追加しても、デフォルトでは引き出し線は表示されません。しかし、引き出し線を有効にし、適切な長さを設定して、視覚的にわかりやすいデータラベルのつながりをチャート内に表示できます。引き出し線を有効にするには、ConnectingLine プロパティを使用します。また、データラベルとデータポイントの距離を設定するには、Offset プロパティを使用します。
次のコードスニペットでは、この 2 つのプロパティを設定しています。

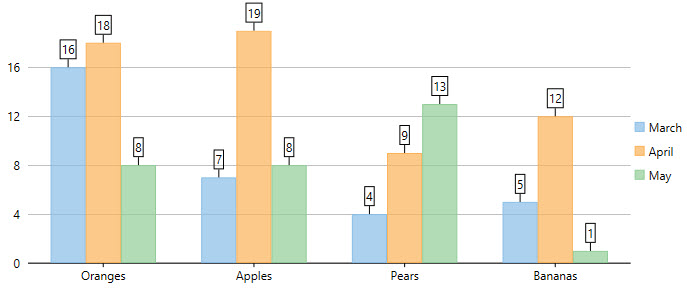
データラベルの外観の変更
チャートでデータラベルの表示方法を変更することで、強力で効果的なデータ視覚化が可能になります。FlexChart にはさまざまなスタイルオプションが含まれており、これを使用して、見栄えのよい明確なデータラベルを作成できます。データラベルの外観を変更するには、Style プロパティを使用します。
次のコードスニペットを参照してください。