ファンネルグラフを使用すると、1 次元プロセスの連続的な段階を表現できます。たとえば、販売見込み客、有望見込み客、売買交渉、成約などの売買プロセスの段階を通して見込み客を追跡するとします。
このプロセスの各段階で、全体に対する割合(パーセンテージ)を表します。そのため、チャートは、最初に最大の段階があり、段階が進むごとに小さくなる漏斗の形状になります。
ファンネルグラフは、どの段階にどの程度の割合で値が減少しているかが顕著にわかる場所として、プロセス内に潜在的な問題がある領域を特定します。
FlexChart には、次の 2 つの形式のファンネルグラフが用意されています。
- 台形グラフ:平行な 2 辺を含みます。
- 積層横棒グラフ:水平の棒の形式で、関連する値を互いの値の上に配置します。
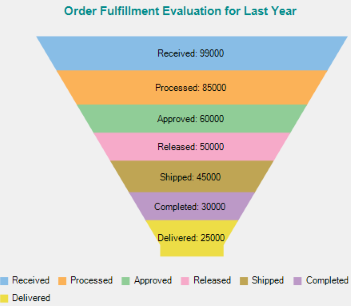
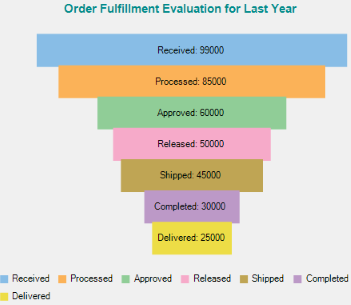
次の図は、受注処理評価プロセスの 7 つの段階の注文数を示す台形グラフと積層横棒グラフを示します。
| 台形グラフ |  |
| 積層横棒グラフ |  |
FlexChart の ChartType プロパティを ChartType 列挙の Funnel に設定して、ファンネルグラフを使用します。FunnelType プロパティを FunnelChartType 列挙の Default または Rectangle に設定して、ファンネルグラフのタイプを台形グラフと積層横棒グラフのいずれかに指定します。
さらに、台形グラフに設定されている場合は、FunnelNeckWidth および FunnelNeckHeight プロパティを設定して、ファンネルグラフのネックのサイズを変更します。これらのプロパティは、FlexChart クラスの Options プロパティからアクセスできる ChartOptions クラスにあります。
次のコードは、受注処理の7つの段階にわたる受注金額の値を含むデータを作成するクラスDataCreatorを作成します。
次のスニペットは、チャートタイプを Funnel に設定し、ファンネルのネックのサイズを指定し、チャートのヘッダー、凡例、データラベルを設定します。