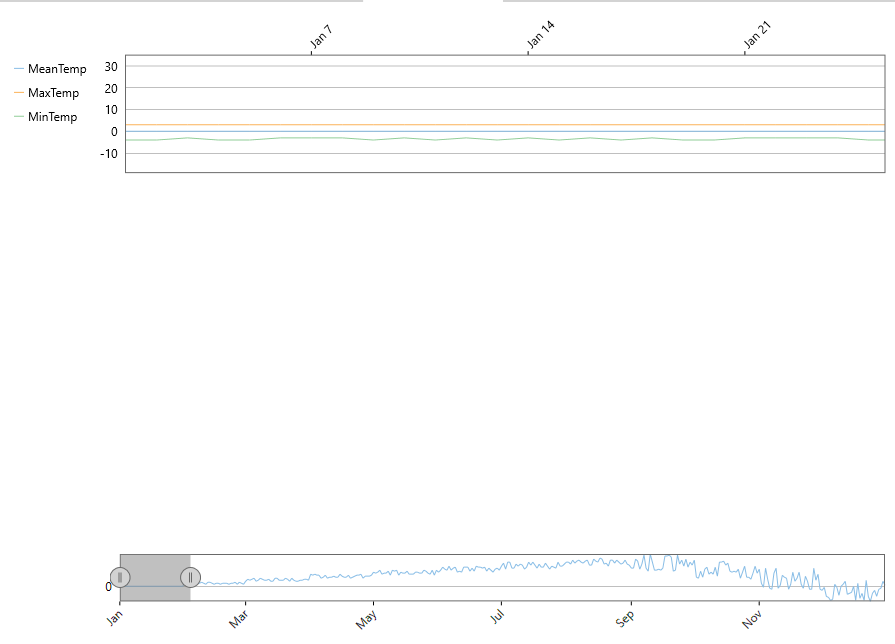
チャートをスクロールする方法としては従来からスクロールバーがありますが、範囲セレクタはより新しい手法として、選択した範囲がデータ全体のどの位置にあるかを視覚化できるようにします。
FlexChart の範囲セレクタでは、下限値スクロールボックスと上限値スクロールボックスを使用して数値データの範囲を選択できます。これらのスクロールボックスは、範囲の開始値と終了値を定義します。範囲バーでスクロールボックスを左(または下)にドラッグすると値が減少し、右(または上)にドラッグすると値が増加します。
FlexChart に範囲セレクタを追加するには、C1RangeSelector クラスのインスタンスを作成します。 C1FlexChartのLayersプロパティを使用して、チャートのLayersコレクションに追加します。C1RangeSelector クラスは、C1.WPF.C1RangeSlider クラスを継承します。C1RangeSlider で提供される LowerValue プロパティと UpperValue プロパティを使用して、範囲セレクタの下限値と上限値をそれぞれ設定できます。LowerValue プロパティと UpperValue プロパティのいずれかが変更されると、ValueChanged イベントが発生します。
範囲セレクタを水平方向または垂直方向に設定するには、Orientation プロパティを使用します。このプロパティが変更されると、OrientationChanged イベントが発生します。
次に、実装方法を示すコードスニペットを示します。