凡例
凡例は、系列のエントリを名前と定義済みの記号で表示します。Sunburst では、次に示すように、凡例に対してさまざまなカスタマイズを行うことができます。
- 方向:FlexChartBase クラスで提供されている LegendOrientation プロパティを使用して、凡例の方向を、水平、垂直、または自動に設定できます。このプロパティは、Orientation 列挙に含まれる値のいずれかに設定できます。
- 位置:Position 列挙に含まれる値を受け取る LegendPosition プロパティを使用して、凡例の位置を、上、下、左、右、または自動配置に設定できます。Position プロパティを None に設定すると、凡例は非表示になります。
- スタイル設定:LegendStyle プロパティからアクセスできるスタイル設定プロパティを使用して、ストローク色の設定、フォントの変更など、凡例の外観全体をカスタマイズできます。スタイル設定プロパティ Stroke、FontSize、FontStyle は、ChartStyle クラスから提供されます。
- タイトルおよびタイトルのスタイル設定:凡例タイトルは、文字列を受け取る LegendTitle プロパティを使用して指定できます。タイトルを設定したら、LegendTitleStyle プロパティを使用してタイトルのスタイルを設定できます。このプロパティから、ChartStyle クラスのカスタマイズプロパティにアクセスできます。
ヘッダーとフッター
ヘッダーとフッターは、チャートの上と下に表示される説明テキストで、チャートデータ全体に関する情報を提供します。Sunburst チャートのヘッダーとフッターには、FlexChartBase クラスの Header プロパティと Footer プロパティをそれぞれ使用してアクセスできます。ヘッダーとフッターに対しては、以下のカスタマイズが可能です。
- フォント:ヘッダーとフッターのフォントファミリ、フォントサイズ、フォントスタイルを変更できます。それには、FlexChartBase クラスの HeaderStyle プロパティまたは FooterStyle プロパティからアクセスできる ChartStyle クラスのさまざまなフォントプロパティを使用します。
- ストローク:Stroke プロパティを使用してタイトルのストロークを設定し、見栄えをさらによくすることができます。
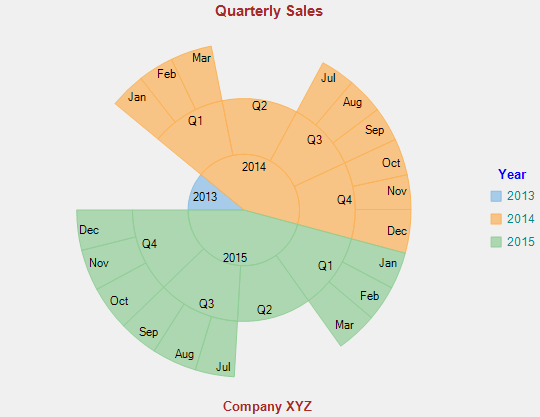
次の図に、凡例とタイトルを設定した Sunburst チャートを示します。

次のコードスニペットは、凡例およびタイトルをカスタマイズするためにそれぞれのプロパティを設定する方法を示しています。このコードでは、「クイックスタート」で作成したサンプルを使用します。