TreeMap チャートでは、データ項目とグループを選択できます。クリックするだけで、ノードを選択してフォーカスを設定できます。FlexChartBase クラスで提供されている SelectionMode プロパティを ChartSelectionMode 列挙に含まれる次の値のいずれかに設定する必要があります。
- None(デフォルト):選択は無効です。
- Point:ポイントが選択されます。
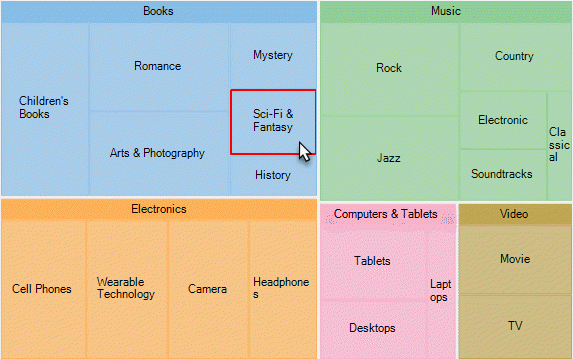
次の図に、TreeMapにデフォルトで選択したところを示します。

次のコードスニペットでは、ツリーマップチャートの SelectionMode プロパティの設定方法を示します。
| XAML |
コードのコピー
|
|---|---|
<c1:C1TreeMap Binding="sales" MaxDepth="2" BindingName="type" ChildItemsPath="items" ItemsSource="{Binding DataContext.Data}" SelectionMode="Point"> |
|
カスタマイズされた TreeMap の選択
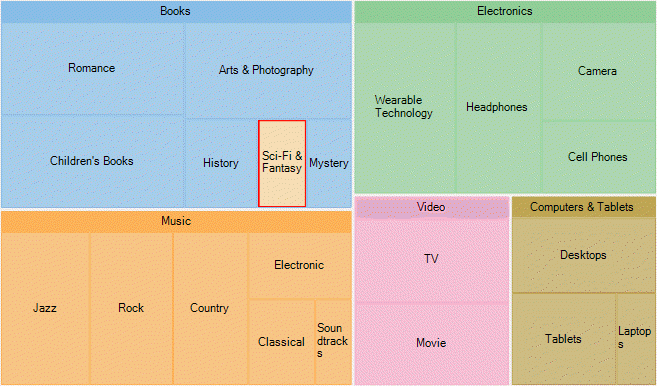
TreeMap の選択をカスタマイズするために、SelectionStyle プロパティを使用して、次の画像のように選択項目をスタイル設定できます。

次のコードスニペットは、SelectionStyle プロパティを活用して、選択されている TreeMap ノードの塗りつぶし色を変更します。
| XAML |
コードのコピー
|
|---|---|
<c1:C1TreeMap Binding="sales" MaxDepth="2" BindingName="type" ChildItemsPath="items" ItemsSource="{Binding DataContext.Data}" SelectionMode="Point"> <c1:C1TreeMap.SelectionStyle> <c1:ChartStyle Fill="Wheat"/> </c1:C1TreeMap.SelectionStyle> |
|
さらに、SelectionChanged イベントを処理することで、TreeMap の選択の動作をカスタマイズできます。また、SelectedIndex と SelectedItem のプロパティを活用して、アプリケーションで取得した情報を再利用できます。
関連トピック