ウォータフォール系列を使用すると、一連の正の値と負の値の累積的な影響を把握することができます。一連の正の値と負の値が初期値にどのように影響していくかを理解できると有益です。ウォータフォール系列は、正の値と負の値を容易に区別できるように縦棒を色分けして描画します。一般に、最初の値と最後の値は合計を表す縦棒で表され、中間の値は浮いた状態の縦棒で表されます。ウォータフォール系列は、カテゴリテキストの列があり、正の値と負の値が混在している場合に使用することをお勧めします。主に、在庫分析や売上分析などの定量分析がこれに該当します。これらのエンティティの定量値が増減する場合に、チャートにはその段階的な変化が示されます。
FlexChart の次の機能を実装およびカスタマイズして、ウォータフォール系列によるデータ視覚化をさらに強化できます。
- 接続線:接続線は、色分けされた縦棒を接続して、チャート内のデータの流れを表示します。接続線を表示するには、WaterFall クラスの ConnectorLines プロパティを true に設定します。
- 接続線のカスタマイズ:表示した接続線は、ConnectorLineStyle プロパティを使用してカスタマイズできます。このプロパティから、ChartStyle クラスのスタイル設定プロパティにアクセスできます。
- 縦棒のカスタマイズ:正の値、負の値、合計値をわかりやすく区別できるように、これらの値を示す縦棒にさまざまなスタイルを適用することができます。そのために、Waterfall クラスで提供されている RisingStyle、FallingStyle、TotalStyle、StartStyle など、さまざまなプロパティを使用できます。
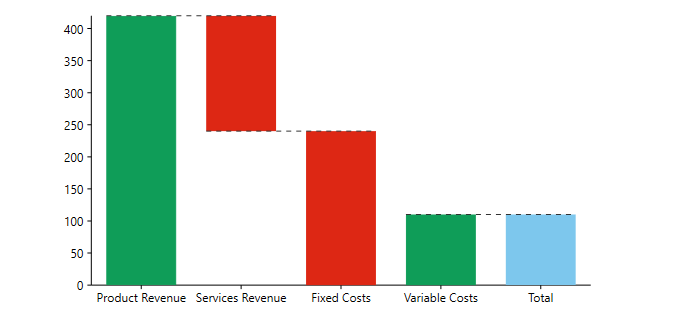
次の図に、一連の正の値と負の値の累積的な影響を表したウォータフォール系列を示します。

FlexChart でウォータフォール系列を使用するには、まず Waterfall クラスのインスタンスを作成します。このクラスは、Series クラスを継承します。次に、C1FlexChart クラスで提供されている Series プロパティを使用して、作成したインスタンスを FlexChart Series コレクションに追加します。
次のコードスニペットは、FlexChart でウォータフォール系列を使用する際に、さまざまなプロパティを設定する方法を示します。このコードスニペットでは、まず DataCreator クラスを作成してチャートのデータを生成し、次に系列をデータソースに連結しています。
次に、FlexChart をデータソースに連結するためのコードスニペットを示します。