Binding provides a way to create a link between FlexChart and the application data . FlexChart allows you to bind data coming from databases as well as data stored in other structures, such as arrays and collections. This topic discusses three ways to provide data to a chart.
Chart Binding
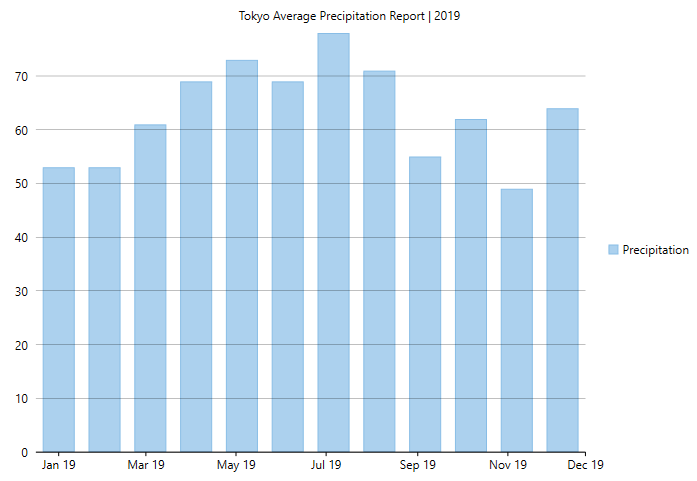
Chart binding is the simplest form of binding in which you just have to set a data source by setting the ItemsSource property and then map the Binding and BindingX property of FlexChart class to fields that you want to plot on Y-axis and X-axis of the chart respectively.

The below code demonstrates the implementation of chart binding.
Note that the above sample code uses a custom method named GetTemperatureData to supply data. You can set up the data source as per your requirements.
Axis Binding
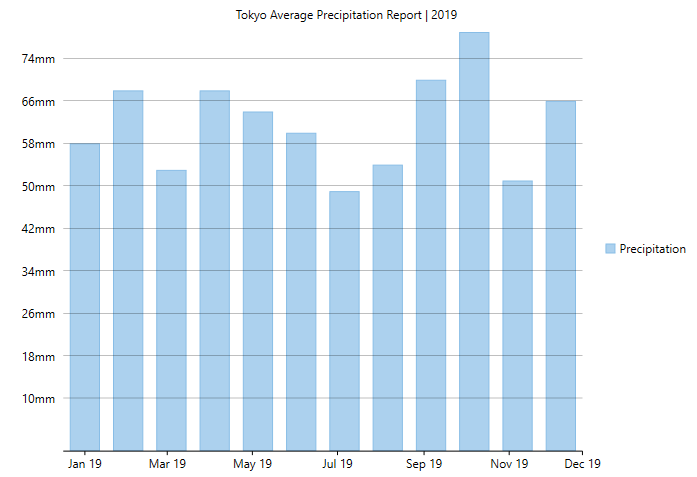
Axis binding refers to binding an axis with a separate data source to render axis labels different from what gets displayed on binding the chart with the chart data source. For example, we can override the Y-axis labels that are rendered automatically on binding with chart data source to display the precipitation values in mm. FlexChart provides ItemsSource and Binding properties so that you can bind your axes to another data source.

The below code demonstrates the implementation of axis binding.
Note that the above sample code uses a custom method named GetAxisBindinglabels to supply data. You can set up the data source as per your requirements.
Series Binding
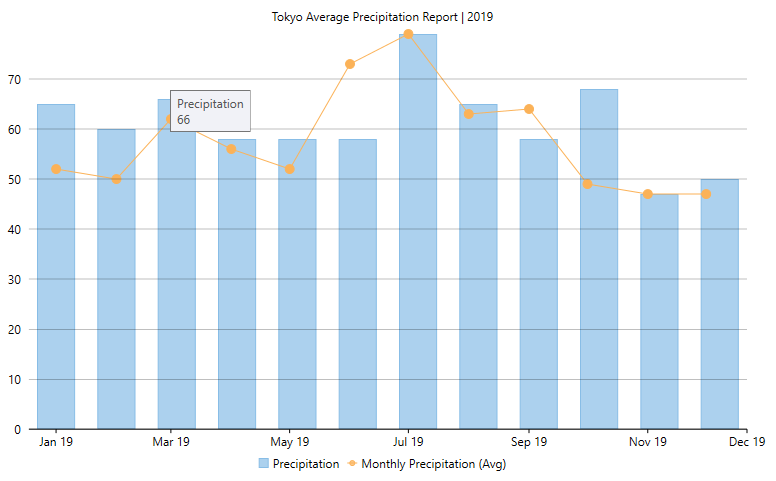
In series binding, you can bind a particular series to a separate data source and display the data which is not there in the original data source. For instance, in the example from above two sections, we can further add another series to show the average monthly precipitation in the same chart from a different data source.

The below code demonstrates the implementation of series binding.
In XAML, you can use the following code pass data for series binding.