FlexChart を使用すると、チャートゾーンと呼ばれる色分けされた領域を作成して適用できます。色分けされたゾーンにより、チャートにプロットされたデータがいくつかの領域に分類され、データの読み取りと理解が容易になります。これにより、特定のデータポイントが属するカテゴリを簡単に特定できるようになります。
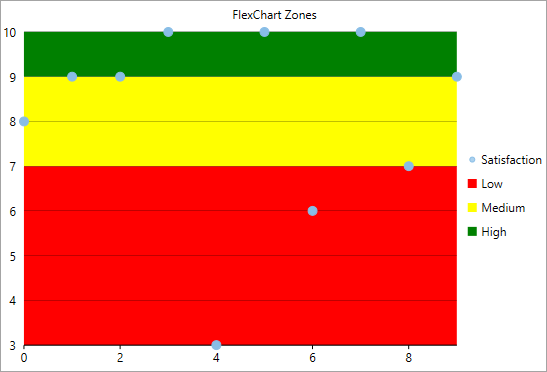
ゾーンの作成がどのように役立つかを説明するために、顧客が特定の製品の推奨者か、中立者か、批判者かの識別を目的とした顧客満足度調査を考えます。調査で記録された回答から NPS(ネットプロモータースコア)を計算することで、顧客を推奨者、中立者、批判者に分類できます。このシナリオは FlexChart で実現できます。This scenario can be realized in FlexChart by plotting customer responses as data points in chart and categorizing them in colored zones using area chart as showcased in the following image:

FlexChart でのゾーンの作成
FlexChart では、Series クラスから使用できるデータ系列としてゾーンを作成できます。各ゾーンは面グラフとして作成できます。それには、ChartType プロパティを Area に設定し、それぞれを固有の色で強調表示します。各ゾーンを区切るために、線タイプのデータ系列をしきい値としてチャートに作成できます。
FlexChart にゾーンを作成するには、次の手順を実行します。
- In XAML view, add the FlexChart control, set its name and header and then add a new series.
XAML コードのコピー<c1:FlexChart x:Name="flexChart" Header="FlexChart Zones" BindingX="surveyNumber" ChartType="Scatter"> <c1:Series SeriesName = "Satisfaction" Binding = "satisfaction"/> </c1:FlexChart>
- Switch to the code view and create a custom class called SurveyResult to record the survey result data.
C# コードのコピーpublic class SurveyResult { public int surveyNumber { get; set; } public int satisfaction { get; set; } public SurveyResult(int surveyNumber, int satisfaction) { this.surveyNumber = surveyNumber; this.satisfaction = satisfaction; } }
- Create a custom class called Zone for creating zones in FlexChart.
C# コードのコピーType your example code here. It will be automatically colorized when you switch to Preview or build the help system.
- Create the instances of the SurveyResult and Zone classes using the following code.
C# コードのコピーObservableCollection<SurveyResult> results; ObservableCollection<Zone> zones;
- Initialize new instances of ObservableCollection SurveyResult and Zone classes.
C# コードのコピーresults = new ObservableCollection<SurveyResult>(); zones = new ObservableCollection<Zone>();
- Add data source to the FlexChart control.
C# コードのコピーint[] scores = { 8, 9, 9, 10, 3, 10, 6, 10, 7, 9 }; for (int i = 0; i < 10; i++) { results.Add(new SurveyResult(i, scores[i])); } this.flexChart.ItemsSource = results; zones.Add(new Zone() { Value = 7, Name = "Low", Fill = Colors.Red }); zones.Add(new Zone() { Value = 9, Name = "Medium", Fill = Colors.Yellow }); zones.Add(new Zone() { Value = 10, Name = "High", Fill = Colors.Green });
- Add zones to legend.
C# コードのコピー//凡例にゾーンを追加します for (int i = 0; i < zones.Count; i++) { var series = new Series(); series.ChartType = ChartType.Area; var chartStyle = new ChartStyle() { Fill = new SolidColorBrush(zones[i].Fill), Stroke = new SolidColorBrush(Colors.Transparent), }; series.Style = chartStyle; series.SeriesName = zones[i].Name; this.flexChart.Series.Add(series); } this.flexChart.LegendPosition = Position.Right; this.flexChart.Rendering += flexChart_Rendering;
- Handle the Rendering event named flexChart_Rendering event to draw the zones in FlexChart. You can use the Rendered event to draw additional elements like lines, rectangles, polygons, ellipses, strings and images apart from basic elements like Title, Series, Axes, Data Labels, Legend, Plot Area, etc.
C# コードのコピーprivate void flexChart_Rendering(object sender, RenderEventArgs e) { var chart = sender as FlexChart; for (int i = 0; i < zones.Count; i++) { //FlexChart から最小/最大範囲を取得します var minY = i == 0 ? ((IAxis)flexChart.AxisY).GetMin() : zones[i - 1].Value; var maxY = i == zones.Count - 1 ? ((IAxis)flexChart.AxisY).GetMax() : zones[i].Value; var minX = ((IAxis)flexChart.AxisX).GetMin(); var maxX = ((IAxis)flexChart.AxisX).GetMax(); var pt1 = chart.DataToPoint(new Point((float)minX, (float)minY)); var pt2 = chart.DataToPoint(new Point((float)maxX, (float)maxY)); //ゾーン長方形を描画します。 e.Engine.SetFill(new SolidColorBrush(zones[i].Fill)); e.Engine.SetStroke(new SolidColorBrush(Colors.Transparent)); e.Engine.DrawRect(pt1.X, pt2.Y, Math.Abs(pt2.X - pt1.X), Math.Abs(pt2.Y - pt1.Y)); } }