C1FlexGrid を連結モードで使用していると、連結しているデータソースのデータがグリッドに表示されます。このとき、データソースに存在しない列を使ってデータを表示したい場合は、非連結列を使用します。非連結列は、グリッドにデータソースを連結した後に、デザイン時またはコードにより追加できます。
FlexGrid for WPF では、カスタムセルを作成するには、ICellFactory インターフェイスを実装するクラスを作成し、そのクラスのインスタンスを CellFactory プロパティに割り当てる必要があります。即ち、次のコードのように、CellFactory クラスを継承してカスタムセルファクトリークラスを作成し、その CreateCellContent メソッドでアンバウンド列の表示を制御します。
注意:WPF版ではGetUnboundValueやOwnerDrawCellイベントが提供されません。代わりに、充実したCellFactoryクラスを使用します。
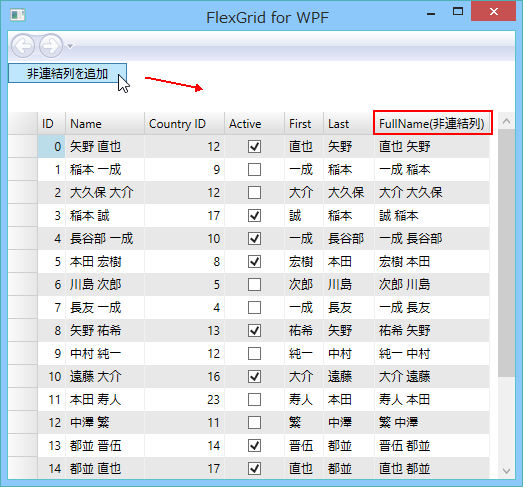
【実行例】

次のコードは、CellFactory クラスを継承して、追加する非連結列のセルの内容をカスタマイズする方法を示します。
|
コードのコピー
|
|
|---|---|
'CellFactoryクラスを継承します Class CustomCellFactory Inherits CellFactory Public Overrides Sub CreateCellContent(grid As C1FlexGrid, bdr As Border, rng As CellRange) ' 既定の処理を実行します MyBase.CreateCellContent(grid, bdr, rng) ' アンバウンド列の場合は、セルの内容をカスタマイズします If grid.Columns(rng.Column).Header = "FullName(非連結列)" Then Dim first As String = grid(rng.Row, "First").ToString() Dim last As String = grid(rng.Row, "Last").ToString() bdr.Child = New TextBlock() With { _ Text = Convert.ToString(first & Convert.ToString(" ")) & last, _ VerticalAlignment = VerticalAlignment.Center _ } End If End Sub End Class |
|
| Example Title |
コードのコピー
|
|---|---|
//CellFactoryクラスを継承します class CustomCellFactory : CellFactory { public override void CreateCellContent(C1FlexGrid grid, Border bdr, CellRange rng) { // 既定の処理を実行します base.CreateCellContent(grid, bdr, rng); // アンバウンド列の場合は、セルの内容をカスタマイズします if (grid.Columns[rng.Column].Header == "FullName(非連結列)") { string first = grid[rng.Row, "First"].ToString(); string last = grid[rng.Row, "Last"].ToString(); bdr.Child = new TextBlock() { Text = first + " " + last, VerticalAlignment = VerticalAlignment.Center }; } } } |
|
これで、ボタンクリックで非連結列を作成し、グリッドの最終列に追加します。
| Example Title |
コードのコピー
|
|---|---|
Private Sub Button_Click_1(sender As Object, e As RoutedEventArgs)
' 非連結列を作成し、グリッドの最終列に追加します。
Dim col = New Column()
col.Header = "FullName(非連結列)"
C1FlexGrid1.Columns.Add(col)
col.IsReadOnly = True
' 非連結列の幅を調整します。
Me.C1FlexGrid1.AutoSizeColumns(col.Index, col.Index, 0, True, True)
End Sub
|
|
|
コードのコピー
|
|
|---|---|
private void Button_Click_1(object sender, RoutedEventArgs e) { // 非連結列を作成し、グリッドの最終列に追加します。 var col = new Column(); col.Header = "FullName(非連結列)"; C1FlexGrid1.Columns.Add(col); col.IsReadOnly = true; // 非連結列の幅を調整します。 this.C1FlexGrid1.AutoSizeColumns(col.Index, col.Index, 0, true, true); } |
|