AutoSizeColumn/AutoSizeColumnsメソッドで列のサイズをデータにあわせて調整できます。また、列のサイズ変更が許可されている場合、ユーザーは行/列の境界線をダブルクリックすることで表示されているデータにあわせてサイズを調整できます。
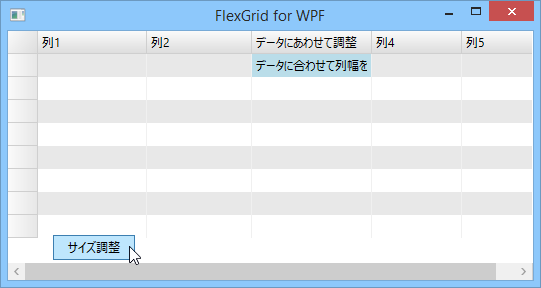
【実行例】

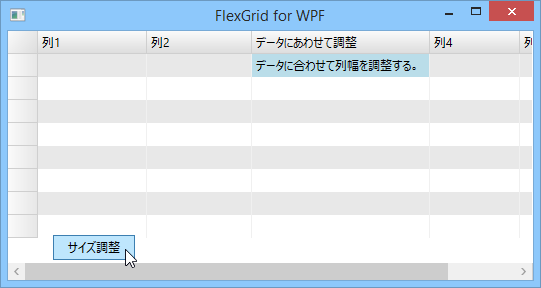
サイズ調整後イメージ

| マークアップ |
コードのコピー
|
|---|---|
<Button Content="サイズ調整" Height="25" HorizontalAlignment="Left" Margin="45,204,0,0" Name="button1" VerticalAlignment="Top" Width="82" Click="button1_Click" /> |
|
注意:AutoSizeColumn/AutoSizeColumnsメソッドは列のサイズ変更を禁止している場合でも使用できます。