データマップされた列には、実際の値ではなく、キーが含まれます。たとえば、列の内容は都道府県コードを表す整数であっても、対応する都道府県をユーザーが表示および編集できるようにします。
次のセクションでは、FlexGrid .NET 4.5.2および.NET 5 バージョンでデータマップ列を実装する方法を学習します。
| C# |
コードのコピー
|
|---|---|
// Key-Valueディクショナリを構築します var dct = new Dictionary<int, string>(); foreach (var country in GetCountryNames()) { dct[dct.Count] = country; } // 辞書を列に割り当てます var c = _flexEdit.Columns["CountryID"]; c.ValueConverter = new ColumnValueConverter(dct); c.HorizontalAlignment = HorizontalAlignment.Left; |
|
このコードは、最初に、都道府県コードの値(整数)を都道府県(文字列)にマップする Dictionary を構築します。
次に、その Dictionary を使って ColumnValueConverter を構築し、前の例と同様に、そのコンバータを列の ValueConverter プロパティに割り当てます。
ユーザーは、Dictionary に存在するすべての都道府県を選択でき、マップされていない値を入力できなくなります。
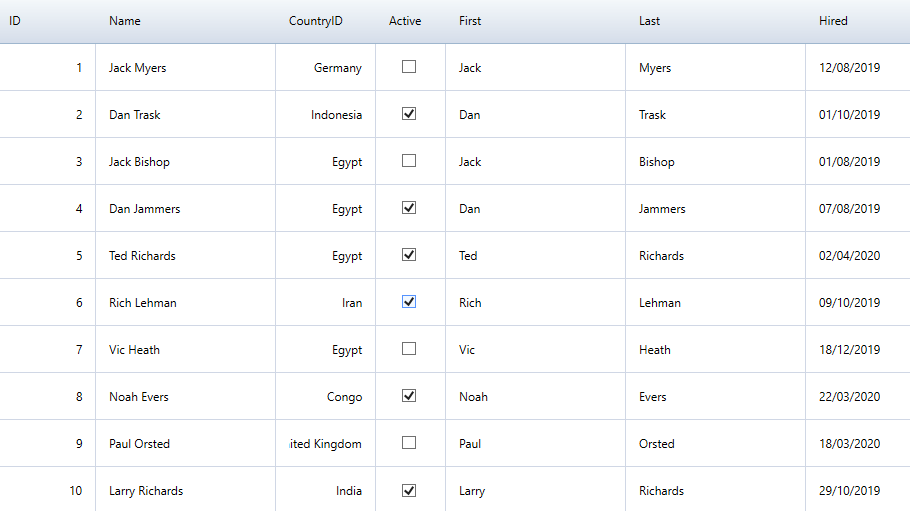
最後に、このコードは、列の配置を左揃えに設定します。この列の実際の内容は整数値なので、デフォルトでは右揃えで配置されます。ここでは、氏名を表示するため、左揃えに設定します。
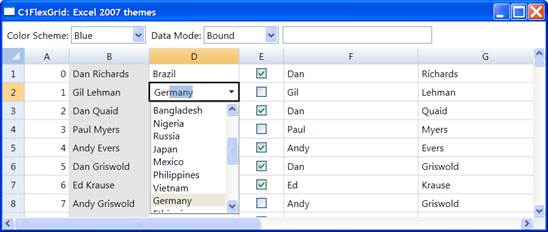
以下の図は、リストから値を選択しているときのエディターの外観を示しています。 エディターがスマートオートコンプリートをサポートしていることに注目してください。ユーザーが「Ger」と入力すると、ドロップダウンは自動的に唯一の有効なオプション「Germany」を選択します(「Guatemala」、「Eritrea」、「Romania」の順に選択しません)。

| C# |
コードのコピー
|
|---|---|
public void DataMapColumn() { //Hide Country Column var country_col = _flexEdit.Columns["Country"]; country_col.IsVisible = false; //Make the CountryID column read only var c = _flexEdit.Columns["CountryID"]; c.IsReadOnly = true; //Display Country name instead of CountryID //using GridDataMap var columnMap = new GridDataMap(); columnMap.ItemsSource = view; columnMap.SelectedValuePath = "CountryID"; columnMap.DisplayMemberPath = "Country"; c.DataMap = columnMap; |
|
このコードは、SelectedValuePathプロパティとDisplayMemberPathプロパティを使用して、Country IDキー値(整数)をCountry Names(文字列)にマップするGridDataMapクラスを使用します。
ItemsSourceプロパティは、コレクションをマップするために使用されます。 以下の図は、リストから値を選択しているときのエディターの外観を示しています。