Column クラスの CellTemplate プロパティは編集モードでないセルのテンプレートを定義します。C1FlexGrid で CellTemplate ロパティを使用してテンプレートセルを作成できます。
たとえば、次の例は、ボタンセルのテンプレート列を追加してボタンクリックで行の情報を表示する方法を示します。
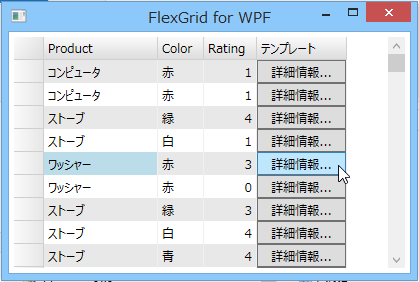
【実行例】

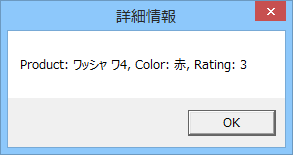
ボタンクリックで表示する詳細情報メッセージボックス

| マークアップ |
コードのコピー
|
|---|---|
<c1:C1FlexGrid x:Name="_flex" Grid.Row="1" AutoGenerateColumns="False" Margin="5,5,5,5" > <c1:C1FlexGrid.Columns> <c1:Column Header="Product" Binding="{Binding Line}" /> <c1:Column Header="Color" Binding="{Binding Color}" /> <c1:Column Header="Rating" Binding="{Binding Rating}" /> <!--テンプレート列を追加します--> <c1:Column ColumnName="テンプレート"> <c1:Column.CellTemplate> <DataTemplate> <Button Content="詳細情報..." Click="ShowDetail_Click" /> </DataTemplate> </c1:Column.CellTemplate> </c1:Column> </c1:C1FlexGrid.Columns> </c1:C1FlexGrid> |
|