C1FlexGrid で CellTemplate プロパティを使用して、テンプレートセルを作成して削除ボタンを表示することができます。
たとえば、次の例は、ボタンセルのテンプレート列を追加してボタンクリックで行の情報を削除する方法を示します。
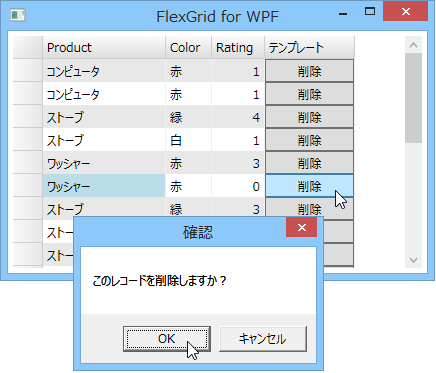
【実行例】

| マークアップ |
コードのコピー
|
|---|---|
<c1:C1FlexGrid x:Name="_flex" Grid.Row="1" AutoGenerateColumns="False" Margin="5,5,5,5"> <c1:C1FlexGrid.Columns> <c1:Column Header="Product" Binding="{Binding Line}"/> <c1:Column Header="Color" Binding="{Binding Color}"/> <c1:Column Header="Rating" Binding="{Binding Rating}"/> <c1:Column ColumnName="テンプレート"> <c1:Column.CellTemplate> <DataTemplate> <Button Content="削除" Click="Button_Click" /> </DataTemplate> </c1:Column.CellTemplate> </c1:Column> </c1:C1FlexGrid.Columns> </c1:C1FlexGrid> |
|