Column クラスの CellEditingTemplate プロパティは編集モードでセルを作成します。また、CellEditingTemplate プロパティは XAML で定義でき、列内のセルを表すビジュアル要素の作成に使用されます。
たとえば、次の例は、ボタンセルのテンプレート列を追加してボタンクリックでセルを編集モードにする方法を示します。
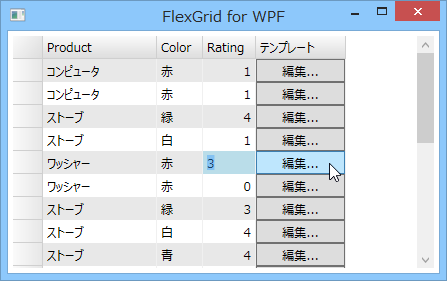
【実行例】

| マークアップ |
コードのコピー
|
|---|---|
<c1:C1FlexGrid x:Name="_flex" Grid.Row="1" AutoGenerateColumns="False" Margin="5,5,5,5"> <c1:C1FlexGrid.Columns> <c1:Column Header="Product" Binding="{Binding Line}"/> <c1:Column Header="Color" Binding="{Binding Color}"/> <c1:Column Header="Rating" Binding="{Binding Rating}"/> <c1:Column ColumnName="テンプレート"> <c1:Column.CellTemplate> <DataTemplate> <Button Content="編集..." Click="Button_Click" /> </DataTemplate> </c1:Column.CellTemplate> </c1:Column> </c1:C1FlexGrid.Columns> </c1:C1FlexGrid> |
|