このクイックスタートでは、FlexGrid コントロールを追加し、データを生成します。最初に Visual Studio で WPF アプリケーションを作成し、FlexGrid コントロールを追加し、データを連結します。
以下のセクションでは、.NET 4.5.2および.NET 5バージョンのFlexGridの使用を開始します。
FlexGrid コントロールにデータを追加して表示する単純な WPF アプリケーションを作成するには、次の手順に従います。
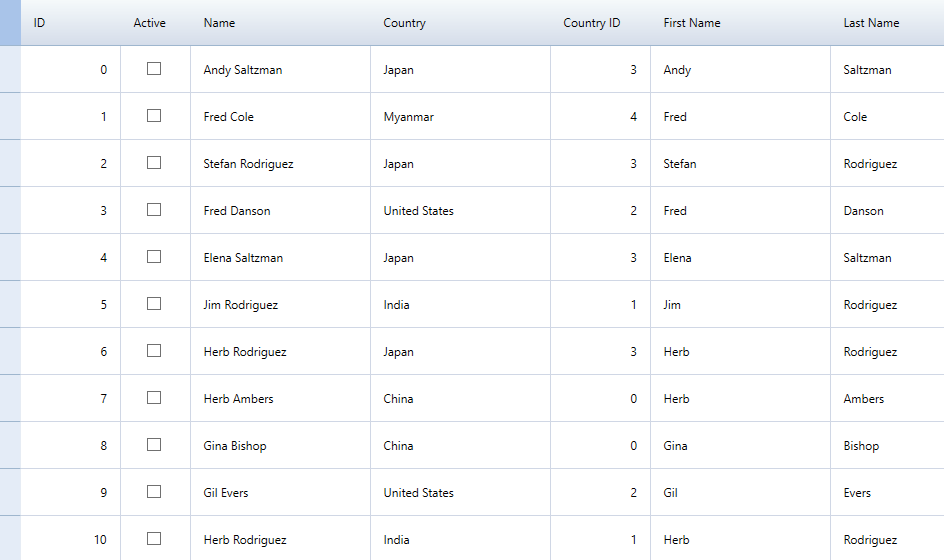
次の図に、顧客のサンプルデータが挿入された FlexGrid を示します。

FlexGrid コントロールを WPF アプリケーションに追加する
XAML とコードから WPF アプリケーションに FlexGrid コントロールを追加します。
XAML の使用- Visual Studio で WPF プロジェクトを作成します。
- FlexGrid コントロールを XAML デザイナ MainWindow.xaml にドラッグします。
C1.WPF.FlexGrid.dll がプロジェクトの参照フォルダに追加されます。 - 次のコード例に示すように、XAML コードを編集してコントロールの名前を「grid」に設定します。
<Window x:Class="FilterRow.MainWindow" ... xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" ... > <Grid x:Name="LayoutRoot"> <c1:C1FlexGrid Name='grid' Grid.Row="1"/> </Grid> </Window>
コードの使用
- Visual Studio で WPF プロジェクトを作成します。
- C1.WPF.FlexGrid .dll ファイルをプロジェクトの References フォルダに追加します。
- コードビュー(MainWindow.xaml.cs ファイル)に切り替え、次の using 文を追加します。
using C1.WPF.FlexGrid; - MainWindow クラスコンストラクタに次のコードを追加して、FlexGrid コントロールを追加します。
var grid = new C1FlexGrid(); LayoutRoot.Children.Add(grid);
データを追加して FlexGrid に表示する
- MainWindow.xaml.cs のコードビューに切り替えます。
- クラス Customer を作成し、次のコードを使用して、FlexGrid に表示されるデータを追加します。
public class Customer { //フィールド int _id, _countryID; string _first, _last; double _weight; //データの生成 static Random _rnd = new Random(); static string[] _firstNames = "Andy|Ben|Charlie|Dan|Ed|Fred|Gil|Herb|Jim|Elena|Stefan|Alaric|Gina".Split('|'); static string[] _lastNames = "Ambers|Bishop|Cole|Danson|Evers|Frommer|Salvatore|Spencer|Saltzman|Rodriguez".Split('|'); static string[] _countries = "中国|インド|米国|日本|イラン".Split('|'); public Customer() : this(_rnd.Next()) { } public Customer(int id) { ID = id; 名 = GetString(_firstNames); 姓 = GetString(_lastNames); 国ID = _rnd.Next() % _countries.Length; 重量 = 50 + _rnd.NextDouble() * 50; } //オブジェクトモデル public int ID { get { return _id; } set { if (value != _id) { _id = value; RaisePropertyChanged("ID"); } } } public string 名前 { get { return string.Format("{0} {1}", 名, 姓); } } public string 国 { get { return _countries[_countryID]; } } public int 国ID { get { return _countryID; } set { if (value != _countryID && value > -1 && value < _countries.Length) { _countryID = value; RaisePropertyChanged(null); } } } public string 名 { get { return _first; } set { if (value != _first) { _first = value; RaisePropertyChanged(null); } } } public string 姓 { get { return _last; } set { if (value != _last) { _last = value; RaisePropertyChanged(null); } } } public double 重量 { get { return _weight; } set { if (value != _weight) { _weight = value; RaisePropertyChanged("Weight"); } } } // **ユーティリティ static string GetString(string[] arr) { return arr[_rnd.Next(arr.Length)]; } static string GetName() { return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames)); } // ** 静的リストプロバイダ public static ObservableCollection<Customer> GetCustomerList(int count) { var list = new ObservableCollection<Customer>(); for (int i = 0; i < count; i++) { list.Add(new Customer(i)); } return list; } // このインタフェースにより、バウンドコントロールがデータオブジェクトの変更に反応することができます。 void RaisePropertyChanged(string propertyName) { OnPropertyChanged(new PropertyChangedEventArgs(propertyName)); } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) PropertyChanged(this, e); } }
FlexGrid をデータと連結する
-
ItemsSource プロパティを設定して、Customer クラスからランダムなデータをグリッドに入力します。
//グリッドにデータを連結します grid.ItemsSource = Customer.GetCustomerList(12);
次の図に、顧客のサンプルデータが挿入された FlexGrid を示します。

FlexGrid コントロールを WPF アプリケーションに追加する
XAML とコードから WPF コアアプリケーションに FlexGrid コントロールを追加します。
XAML の使用- 5.0フレームワークを使用してVisualStudioでWPFコアプロジェクトを作成します。
- FlexGridコントロールをXAMLデザイナ(MainWindow.xaml)にドラッグします。
C1.WPF.Grid.dllは、プロジェクトの参照フォルダーに追加されます。 - 次のコード例に示すようにXAMLコードを編集して、コントロールの名前を「grid_design」に設定します。
<Window
...
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"... >
<Grid>
<c1:FlexGrid Name='grid_design'>
</c1:FlexGrid>
</Grid>
</Window>
コードの使用
- Visual Studio で WPF プロジェクトを作成します。
- FlexGrid コントロールを XAML デザイナ MainWindow.xaml にドラッグします。
- コードビュー(MainWindow.xaml.cs ファイル)に切り替え、次の using 文を追加します。
using C1.WPF.Grid; - MainWindow クラスコンストラクタに次のコードを追加して、FlexGrid コントロールを追加します。
//コードから新しいFlexGridコントロールを初期化します
var grid_code = new FlexGrid();
LayoutRoot.Children.Add(grid_code);
データを追加して FlexGrid に表示する
- MainWindow.xaml.cs のコードビューに切り替えます。
- クラス Customer を作成し、次のコードを使用して、FlexGrid に表示されるデータを追加します。
C# コードのコピーpublic class Customer { //フィールド int _id, _countryID; string _first, _last; double _weight; bool _active; //データの生成 static Random _rnd = new Random(); static string[] _firstNames = "Andy|Ben|Charlie|Dan|Ed|Fred|Gil|Herb|Jim|Elena|Stefan|Alaric|Gina".Split('|'); static string[] _lastNames = "Ambers|Bishop|Cole|Danson|Evers|Frommer|Salvatore|Spencer|Saltzman|Rodriguez".Split('|'); static string[] _countries = "China|India|United States|Japan|Myanmar".Split('|'); public Customer() : this(_rnd.Next()) { } public Customer(int id) { ID = id; Active = false; FirstName = GetString(_firstNames); LastName = GetString(_lastNames); CountryID = _rnd.Next() % _countries.Length; Weight = 50 + _rnd.NextDouble() * 50; } //オブジェクトモデル public int ID { get { return _id; } set { if (value != _id) { _id = value; RaisePropertyChanged("ID"); } } } public bool Active { get { return _active; } set { _active = value; RaisePropertyChanged("Active"); } } public string Name { get { return string.Format("{0} {1}", FirstName, LastName); } } public string Country { get { return _countries[_countryID]; } } public int CountryID { get { return _countryID; } set { if (value != _countryID && value > -1 && value < _countries.Length) { _countryID = value; RaisePropertyChanged(null); } } } public string FirstName { get { return _first; } set { if (value != _first) { _first = value; RaisePropertyChanged(null); } } } public string LastName { get { return _last; } set { if (value != _last) { _last = value; RaisePropertyChanged(null); } } } public double Weight { get { return _weight; } set { if (value != _weight) { _weight = value; RaisePropertyChanged("Weight"); } } } // **ユーティリティ static string GetString(string[] arr) { return arr[_rnd.Next(arr.Length)]; } static string GetName() { return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames)); } // ** 静的リストプロバイダ public static ObservableCollection<Customer> GetCustomerList(int count) { var list = new ObservableCollection<Customer>(); for (int i = 0; i < count; i++) { list.Add(new Customer(i)); } return list; } // このインタフェースにより、バウンドコントロールがデータオブジェクトの変更に反応することができます。 void RaisePropertyChanged(string propertyName) { OnPropertyChanged(new PropertyChangedEventArgs(propertyName)); } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) PropertyChanged(this, e); } }
FlexGrid をデータと連結する
-
ItemsSource プロパティを設定して、Customer クラスからランダムなデータをグリッドに入力します。
C# コードのコピー//グリッドデータを生成します var gridData = Customer.GetCustomerList(12); //グリッドにデータを連結します grid_code.ItemsSource = gridData;