他のデータ視覚化コントロールと同様に、FlexGrid は連結モードサポートし、さまざまなデータソースのデータを挿入できます。以下のセクションでは、.NET 4.5.2および.NET 5 バージョンのバインドされたFlexGridについて説明します。
C1FlexGrid クラスの ItemsSource プロパティを使用して、グリッドにデータを挿入できます。WPF では、ItemsSource プロパティは FlexGrid を IEnumerable インタフェースまたは ICollectionView インタフェースに連結します。
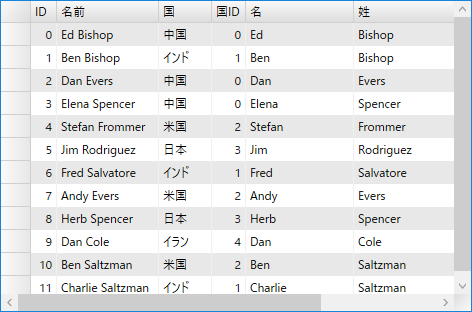
次の図は、連結 FlexGrid を示しています。

次のコード例は、FlexGrid コントロールにカスタマーオブジェクトのリストを連結する方法を示します。以下のコードを実行すると、グリッドによってデータソースがスキャンされ、データソース内の項目の各パブリックプロパティに対応する列が自動的に生成されます。自動的に作成されたコードをコードでカスタマイズすることも、列の自動生成を完全に無効にし、コードまたは XAML からカスタム列を作成することもできます。
grid.ItemsSource = Customer.GetCustomerList(12);
FlexGrid は、リスト(顧客リスト)に直接連結できます。ただし、通常は DataCollection に連結することをお勧めします。それは、ICollectionView がアプリケーションに代わって多くのデータ構成を保持し、これをコントロール間で共有できるためです。多くのコントロールを同じ DataCollection オブジェクトに連結した場合、それらはすべて同じビューを表示します。あるコントロールで 1 つの項目を選択すると、他の連結コントロールでも同じ項目が自動的に選択されます。フィルタ処理、グループ化、ソート処理も、同じビューに連結されたすべてのコントロールで共有されます。
たとえば、次のコードでは、列の自動生成が無効に設定され、代わりに次のように列が指定されます。
| XAML |
コードのコピー
|
|---|---|
<!-- C1FlexGridに列を作成します --> <grid:C1FlexGrid x:Name="_flexiTunes" AutoGenerateColumns="False" > <grid:C1FlexGrid.Columns> <grid:Column Binding="{Binding Name}" Header="Title" AllowDragging="False" Width="300"/> <grid:Column Binding="{Binding Duration}" HorizontalAlignment="Right" /> <grid:Column Binding="{Binding Size}" HorizontalAlignment="Right" /> <grid:Column Binding="{Binding Rating}" Width="200" HorizontalAlignment ="Center" /> </grid:C1FlexGrid.Columns> </grid:C1FlexGrid> |
|
連結をグリッドの Columns コレクションのインデクサとして使用できます。たとえば、「Rating」列の幅を 300 ピクセルに設定する場合は、次のコードを使用します。
| C# |
コードのコピー
|
|---|---|
_flexiTunes.Columns["Rating"].Width = new GridLength(300); |
|
FlexGrid クラスの ItemsSource プロパティを使用して、グリッドにデータを挿入できます。WPF では、ItemsSource プロパティは FlexGrid を IEnumerable インタフェースまたは ICollectionView インタフェースに連結します。
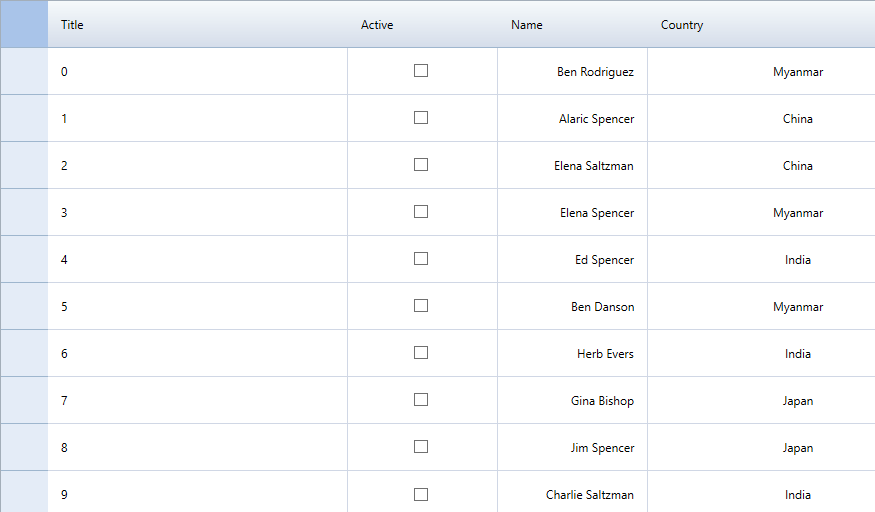
次の図は、連結 FlexGrid を示しています。

次のコード例は、FlexGrid コントロールにカスタマーオブジェクトのリストを連結する方法を示します。以下のコードを実行すると、グリッドによってデータソースがスキャンされ、データソース内の項目の各パブリックプロパティに対応する列が自動的に生成されます。自動的に作成されたコードをコードでカスタマイズすることも、列の自動生成を完全に無効にし、コードまたは XAML からカスタム列を作成することもできます。
//FlexGridにデータソースを設定
grid.ItemsSource = Customer.GetCustomerList(10);
FlexGrid は、リスト(顧客リスト)に直接連結できます。ただし、通常は DataCollection に連結することをお勧めします。それは、ICollectionView がアプリケーションに代わって多くのデータ構成を保持し、これをコントロール間で共有できるためです。多くのコントロールを同じ DataCollection オブジェクトに連結した場合、それらはすべて同じビューを表示します。あるコントロールで 1 つの項目を選択すると、他の連結コントロールでも同じ項目が自動的に選択されます。フィルタ処理、グループ化、ソート処理も、同じビューに連結されたすべてのコントロールで共有されます。
たとえば、次のコードでは、列の自動生成が無効に設定され、代わりに次のように列が指定されます。
| XAML |
コードのコピー
|
|---|---|
<!-- C1FlexGridに列を作成します --> <c1:FlexGrid x:Name="grid" AutoGenerateColumns="False" Style="{StaticResource excelBlue}" MinColumnWidth="10" MaxColumnWidth="300" HorizontalAlignment="Center" HeadersVisibility="All" Height="700" Width="1000"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="Id" Header="Title" AllowDragging="False" Width="300"/> <c1:GridColumn Binding="Active" HorizontalAlignment="Right" /> <c1:GridColumn Binding="Name" HorizontalAlignment="Right" /> <c1:GridColumn Binding="Country" Width="200" HorizontalAlignment ="Center" /> </c1:FlexGrid.Columns> </c1:FlexGrid> |
|
連結をグリッドの Columns コレクションのインデクサとして使用できます。たとえば、「Rating」列の幅を 300 ピクセルに設定する場合は、次のコードを使用します。
| C# |
コードのコピー
|
|---|---|
//インデックスとして列の連結を使用します grid.Columns["Country"].Width = new GridLength(300); |
|