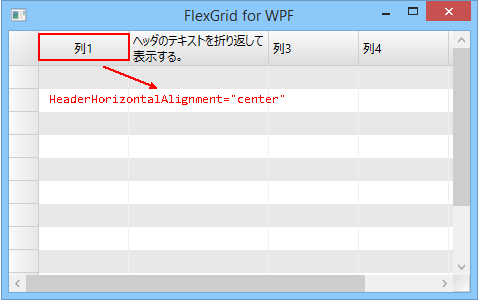
列のヘッダセルにキャプションとしてテキストを追加する場合は、Header プロパティを使用します。そして、HeaderHorizontalAlignment、HeaderTextWrapping などのプロパティを使用してヘッダセルを独自にカスタマイズできます。
【実行例】

| マークアップ |
コードのコピー
|
|---|---|
<c1:C1FlexGrid Name="c1FlexGrid1"> <c1:C1FlexGrid.Rows> <c1:Row/> <c1:Row/> <c1:Row/> </c1:C1FlexGrid.Rows> <c1:C1FlexGrid.Columns> <c1:Column AllowResizing="False" Header="列1" HeaderHorizontalAlignment="center" TextWrapping="True"/> <c1:Column Header="ヘッダのテキストを折り返して表示する。" Width="140" HeaderTextWrapping="True"/> <c1:Column Header="列3"/> <c1:Column Header="列4"/> <c1:Column Header="列5"/> </c1:C1FlexGrid.Columns> </c1:C1FlexGrid> |
|
必要に応じて、Header をコードで設定することもできます。
注意:
- 直接セルに値を設定する方法については、「セルの値を設定する」を参照してください。
- C1FlexGrid を連結モードで使用した場合、デフォルトでは Header プロパティ、Name プロパティにはデータソースの列名が設定されます。