The FlexGrid control can display summary of each column at the bottom using column footer. The column footer in the FlexGrid control appears similar to the header of the control. It can be used to display sales summary of an organization using various aggregate functions such as Sum, Average, Count, Minimum, Maximum, etc.
The benefit of displaying summary of records using column footer is that it is always visible even if you scroll the data of the FlexGrid control downwards or upwards. Moreover, the summary row gets automatically updated whenever you make any changes in the data displayed in the FlexGrid control.
In the following section, you learn how to implement column footer in .NET Framework and .NET versions of the FlexGrid control.
Set Separator
In .NET, the multiple aggregate functions are separated by comma(,), by default. But, you can change the separator symbol and set it as forward slash, backward slash, etc. by using the Separator property in the summary row. In our case, we have used forward slash(/) as separator.
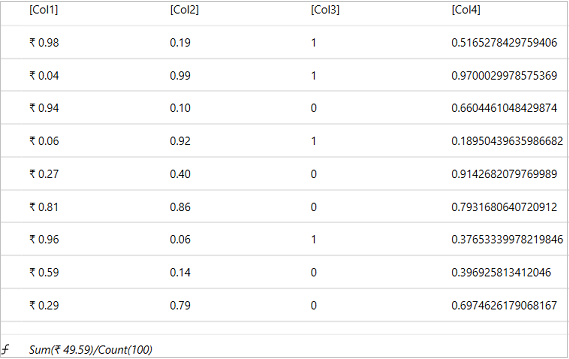
Following image shows the forward slash (/) as separator between Sum and Count aggregate functions:

Following code snippet allows you to set the Separator in XAML view:
| XAML |
コードのコピー
|
|---|---|
<c1:FlexGrid.ColumnFooterRows>
<c1:GridSummaryRow Height="Auto" OptionsMenuVisibility="MouseOver" Separator="/"/>
</c1:FlexGrid.ColumnFooterRows>
</c1:FlexGrid>
|
|
Merge Cells
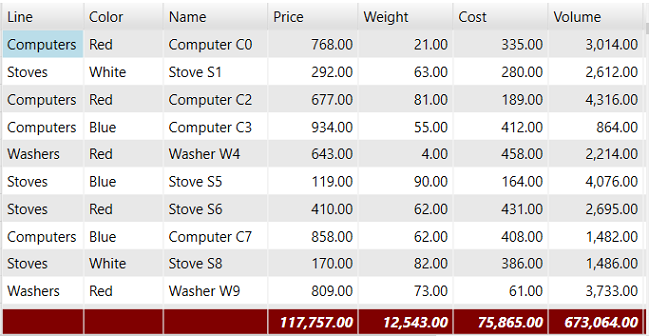
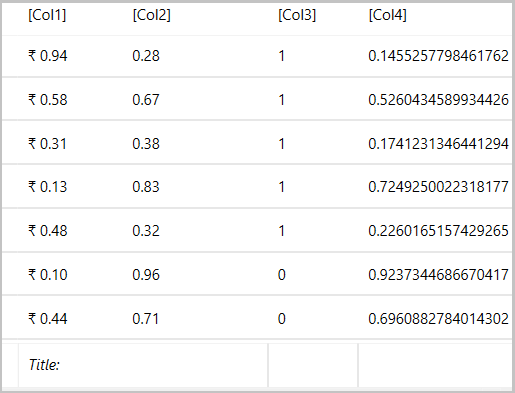
In .NET, you can merge cells of a summary row by setting the AllowMerging property of the GridRow class to true. Following image shows merging of two cells keeping their caption remains same:

In the following code snippet, the Add method of ColumnFootersRows collection adds a new row in the collection by taking the instance of GridRow class. The AllowMerging property of the GridRow class is set to boolean value true for merging cells in the summary row. The AllowMerging property calls the GridAllowMerging enumeration which provides value ColumnFooters to merge cells.
Following code snippet allows you to merge cells in the column footer:
| C# |
コードのコピー
|
|---|---|
//フッタ行の追加して、セルを結合します grid.ColumnFooterRows.Add(new GridRow { AllowMerging = true }); var caption = "Total:"; grid.ColumnFooters[0, 0] = caption; grid.ColumnFooters[0, 1] = caption; grid.AllowMerging = GridAllowMerging.ColumnFooters; |
|
Specify Aggregate and Custom Functions
In .NET, you can specify an aggregate function using the Aggregate property of the GridAggregateFunction class,. The GridAggregateFunction class also allows you to create the custom functions by inheriting or subclassing the GridAggregateFunction class. For instance, you can create a custom function with the name CountBetweenFunction function to count the number of items whose value is between a maximum and a minimum value.
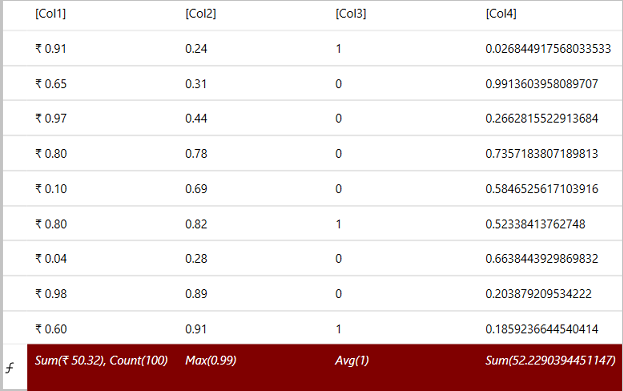
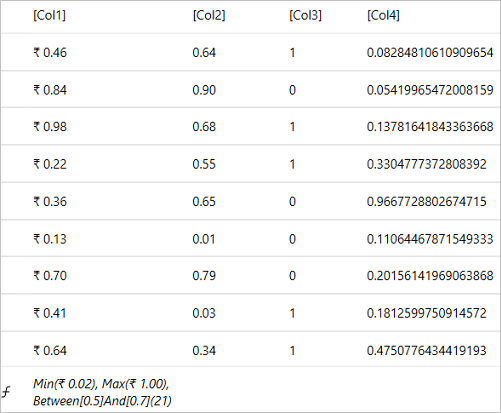
Following image shows values in the column footer using aggregate and custom functions:

Consider the following code snippet which shows how aggregate and custom functions are specified in XAML view:
| XAML |
コードのコピー
|
|---|---|
<c1:FlexGrid x:Name="grid" HorizontalScrollBarVisibility="Visible" AutoGenerateColumns="False" ColumnFooterFontStyle="Italic" HeadersVisibility="All"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="[Col1]" Format="C2"> <c1:GridColumn.AggregateFunctions> <c1:GridAggregateFunction Aggregate="Minimum"/> <c1:GridAggregateFunction Aggregate="Maximum"/> <local:CountBetweenFunction Minimum="0.5" Maximum="0.7" Caption="Between[0.5]And[0.7]({value:N0})"/> </c1:GridColumn.AggregateFunctions> </c1:GridColumn> <c1:GridColumn Binding="[Col2]" Format="N2"/> <c1:GridColumn Binding="[Col3]" Format="N0"/> <c1:GridColumn Binding="[Col4]" /> </c1:FlexGrid.Columns> <c1:FlexGrid.ColumnFooterRows> <c1:GridSummaryRow Height="Auto" OptionsMenuVisibility="MouseOver"/> </c1:FlexGrid.ColumnFooterRows> </c1:FlexGrid> |
|
Following code snippet illustrates how to define a custom function with the name CountBetweenFunction that counts the number of items whose value is between a maximum and a minimum value using the Getvalue method:
| C# |
コードのコピー
|
|---|---|
// 列の値が <see cref="Minimum"/> から <see cref="Minimum"/> までの範囲にある行の数を返します。 public class CountBetweenFunction : GridAggregateFunction { //最小値 public new double Minimum { get; set; } = double.MinValue; //最大値 public new double Maximum { get; set; } = double.MaxValue; public override double GetValue(GridColumn column, IEnumerable<GridRow> rows) { var count = 0; var grid = column.Grid; foreach (var row in rows) { // 行の値を取得します var val = grid[row, column]; if (val is double dVal) if (dVal >= Minimum && dVal <= Maximum) count++; } return count; } } |
|
Layout and Appearance
You can modify the appearance of the column footer to make it visually appealing by setting the following properties available in FlexGrid class in .NET Framework and .NET :