FlexGrid lets you adjust the column width as per your requirements. Let us discuss about various aspects of column sizing.
Set Column Width
FlexGrid provides DefaultSize property of the GridRowColCollection class to set the column width across the grid. Besides, you can also specify the width of a particular column by setting Width property of the GridColumn class.
Use the following code to set the width of columns in the FlexGrid control. The following code sets the default size of columns to 80 and width of the first column to 100.
| C# |
コードのコピー
|
|---|---|
// すべての列のデフォルトの幅を設定します grid.Columns.DefaultSize = new GridLength(80); // 最初の列の幅を設定します grid.Columns[0].Width = new GridLength(100); |
|
Auto-adjust Column Width
To adjust the column width according to the text length, the FlexGrid class provides AutoSizeColumn and AutoSizeColumns methods. While AutoSizeColumn method automatically adjusts width of the specified column, the AutoSizeColumns method is used for cell ranges.
Following code shows how you can auto adjust the column widths according to the text length in FlexGrid.
| C# |
コードのコピー
|
|---|---|
// テキストの長さに応じて最初の列の幅を自動調整します grid.AutoSizeColumn(0); // 1 列目から 4 列目までの列の幅を自動調整します grid.AutoSizeColumns(0, 3); |
|
Set Min/Max Column Width
FlexGrid allows you to set bounds to the column width by using MinSize and MaxSize properties of the GridRowColCollection class. This feature is especially useful in scenarios such as when AllowResizing property is set to true or while using the AutoSizeColumn or AutoSizeColumns method.
To specify the bounds of column width in FlexGrid, use the following code.
| C# |
コードのコピー
|
|---|---|
grid.Columns.MinSize = 50; grid.Columns.MaxSize = 200; |
|
Star Sizing
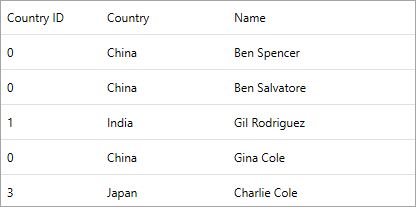
Star-sizing is a powerful and flexible feature that allows you to specify how the total width of a grid has to be distributed among columns. It allows you to extend any set of columns and specify how the space should be distributed among them. For instance, consider a grid with 3 columns whose star sizes are specified as "*", "2*", and "3*". In this case, the grid allocates twice the width of first column to the second and thrice the width to third column as showcased in the following image.

To apply star sizing in a FlexGrid column, set the value of Width property of the GridColumn class to "*" or any multiple of "*", like "2*", "3*", and so on, as per your requirements.
The following code sets star sizing for Country, CountryID, and Name columns of FlexGrid to "*", "2*", and "3*", respectively.
| XAML |
コードのコピー
|
|---|---|
<c1:FlexGrid Name="grid" AutoGenerateColumns="false" > <c1:FlexGrid.Columns> <c1:GridColumn Binding="CountryID" Width="*"></c1:GridColumn> <c1:GridColumn Binding="Country" Width="2*"></c1:GridColumn> <c1:GridColumn Binding="Name" Width="3*"></c1:GridColumn> </c1:FlexGrid.Columns> </c1:FlexGrid> |
|