FlexReportDesigner には、フィールドタイプとして FlexChart フィールド(ベータ)が用意されています。FlexChart フィールドは、柔軟なデータ連結、複数のチャートタイプ、グループ化、データ集計をサポートし、FlexReport に簡単にデータ視覚化機能を追加できるようにします。

FlexChart の詳細については、FlexChart のドキュメントを参照してください。
FlexChartフィールドとデータの連結
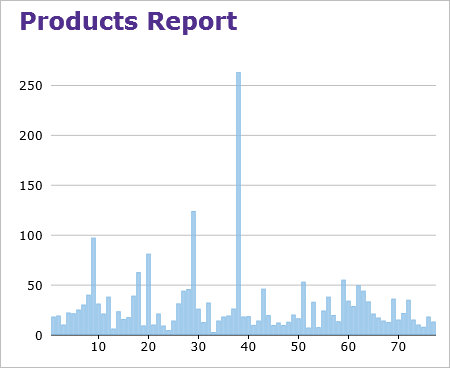
レポートに FlexChart フィールドを追加する場合、下の縦棒グラフの例に示すように、表示するチャートにデータを設定するには、チャートをデータに連結する必要があります。次の手順は、FlexReportDesigner アプリケーションで FlexChart フィールドをデータに連結する方法を示します。
- C1FlexReportDesigner で新しいレポートを作成します。
- [データ]タブで、メインデータソースを C1Nwind.mdb データベースの Products テーブルと連結します。
- [挿入]タブで、FlexChart フィールドを選択し、それをヘッダーセクションに挿入します。
- FlexChart を選択します。
- プロパティウィンドウで、ChartType ドロップダウンから目的のチャートタイプ(ここでは縦棒グラフ)を設定します。
- [Series]に移動し、その横にある省略符ボタンをクリックします。
- 系列コレクションエディタで、[追加]ボタンをクリックして系列を追加します。
- [Data]に移動し、DataSourceName を Main に設定します。
- Label を ProductID に設定します。
- XExpression を ProductID に設定します。
- YExpression を UnitPrice に設定します。
- エディタを閉じます。
- [プレビュー]をクリックします。

FlexChartFieldとFlexChartの違い
FlexChartField は、FlexChart からほとんどのプロパティを継承します。ただし、FlexChart フィールドはレポートを作成する場合に使用されるため、いくつかのプロパティとその特性が FlexChart とは異なります。FlexChart フィールドと FlexChart は連結のプロパティが異なり、コントロールをデータに連結する際に、この 2 つのコントロールに大きな違いが現れます。次の表に、FlexChartField(FlexReport)と FlexChart(WinForms)のハイレベルなオブジェクトモデルの違いを示します。
| FlexChartField (FlexReport) | FlexChart |
|---|---|
| - | AccessibleDescription |
| - | AccessibleName |
| - | AccessibleRole |
| - | AllowDrop |
| Anchor | Anchor |
| AutoHeight | - |
| AutoWidth | AutoWidth |
| AxisX | AxisX |
| AxisY | AxisY |
| Background | BackColor |
| - | BackgroundImage |
| - | BackgroundImageLayout |
| - | Binding |
| - | BindingMode |
| - | BindingX |
| Bookmark | - |
| Border | - |
| BodersPlitHorzMode | - |
| BordersSplitVertMode | - |
| - | CausesValidation |
| CategoryGroups | - |
| ChartType | ChartType |
| - | ContextMenuStrip |
| - | Cursor |
| DataLabel | DataLabel |
| - | DataMember |
| - | DataSource |
| - | Dock |
| DataSourceName | - |
| - | Enabled |
| Font | Font |
| Footer | Footer |
| - | ForeColor |
| ForcePageBreak | - |
| - | GenerateMember |
| Header | Header |
| Height | - |
| Hyperlink | - |
| - | ImeMode |
| Left | - |
| Legend | Legend |
| - | LegendToggle |
| - | Location |
| - | Locked |
| - | Margin |
| MarginBottom | - |
| MarginLeft | - |
| MarginRight | - |
| MarginTop | - |
| - | MaximumSize |
| - | MinimumSize |
| - | Modifiers |
| Options | Options |
| OutlineLabel | - |
| OutlineParent | - |
| - | Padding |
| Palette | Palette |
| PlotMargin | PlotMargin |
| PlotStyle | PlotStyle |
| - | RenderMode |
| RightToLeft | RightToLeft |
| Rotated | Rotated |
| - | SelectedIndex |
| - | SelectedMode |
| - | SelectionStyle |
| Series | Series |
| SeriesGroups | - |
| - | Size |
| - | SmoothingMode |
| SplitHorzBehavior | - |
| SplitVertBehavior | - |
| Stacking | Stacking |
| Tag | - |
| - | Text |
| - | ToolTip |
| Top | - |
| Visible | - |
| Width | - |
| XLabelExpression | - |
| - | UseWaitCursor |
| - | Visible |
| Zorder | - |
次の表に、系列オブジェクトの比較を示します。
| FlexChartField | FlexChart |
|---|---|
| AltStyle | AltStyle |
| Binding | |
| BindingMode | |
| BindingX | |
| ChartType | ChartType |
| DataMember | |
| DataSource | |
| DataSourceName | |
| Hyperlink | |
| Label | |
| Name | |
| Style | Style |
| SymbolMarker | SymbolMarker |
| SymbolSize | SymbolSize |
| SymbolStyle | SymbolStyle |
| Visibility | Visibility |
| XExpression | |
| Y1Expression | |
| Y2Expression | |
| Y3Expression | |
| YExpression |