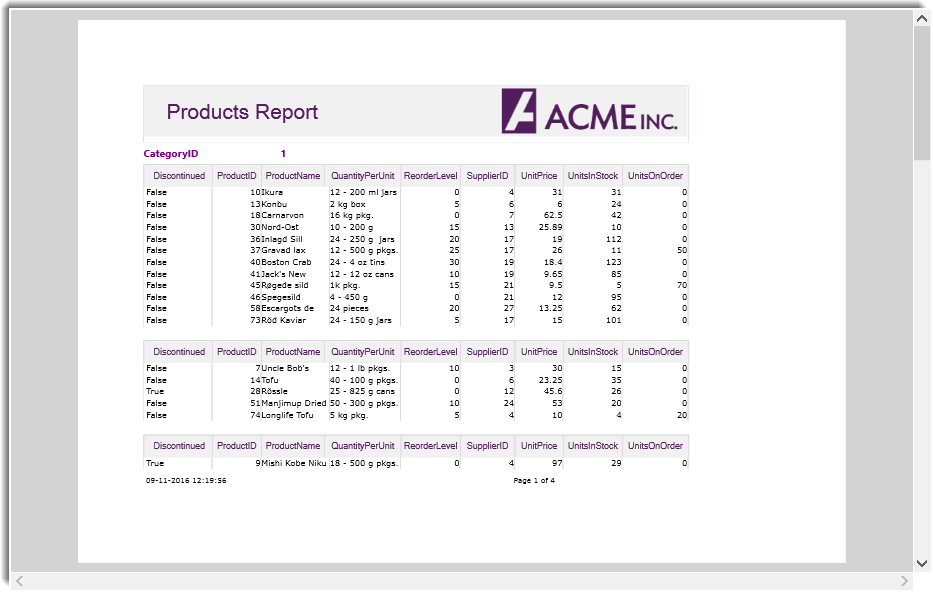
FlexViewerPane コントロールは、FlexReport と SSRS レポートの表示に使用できるプレビューコントロールです。さらに、FlexViewerPane では、実際のサイズ、ページ幅などのズーム設定、サムネイルの表示、レポートビューの回転角度の指定、見開きページを並べて表示などを行うことができます。FlexViewerPane コントロールは、印刷もサポートします。

FlexReport と FlexViewerPane の連結
FlexReport を FlexViewerPane と連結するには、まずレポートをロードする必要があります。レポート定義を作成して C1FlexReport にロードしたら、C1FlexViewer コントロールを XAML デザイナに追加し、C1FlexViewerPane クラスの DocumentSource プロパティを使用してレポートをコントロールに連結できます。
FlexReport を FlexViewerPane と連結するには、次のコードを使用して、C1FlexViewerPane コントロールの名前を ViewerPane に設定します。
レポートプレビューのズーム
C1FlexViewerPaneには、FlexViewerPane コントロールに表示されるレポートのズームレベルを設定するための ZoomFactorプロパティが用意されています。 ZoomFactorプロパティに浮動小数点値を設定して、レポートのズームレベルを設定することができます。MinZoomFactorと MaxZoomFactorを設定して、表示されるレポートのズームレベルを制限することもできます。
さらに、 C1FlexViewerPaneでは、FlexViewrPane コントロール内でプレビューされたレポートのズーム動作を管理することができます。プレビューズームモードを指定するには、 ZoomModeプロパティを使用します。 ZoomModeプロパティは、 FlexViewerZoomMode列挙の次の値を受け取ります。この列挙は、FlexViewerPane コントロールでサポートされるズームモードを記述しています。
- 実際のサイズ:実際のサイズでページを表示します。
- カスタム: カスタムズームモードを設定します。
- ページ幅:ページをプレビューウィンドウの幅に合わせます。
- ページ全体:プレビューウィンドウにページ全体を合わせます。
ZoomMode プロパティの値は、XAML とコードで設定することができます。ズームモードを設定するには、XAML の <c1:C1FlexViewerPane></c1:C1FlexViewerPane> タグ内に次のコードを追加します。
| XAML |
コードのコピー
|
|---|---|
<c1:C1FlexViewerPane x:Name="ViewerPane" Grid.Row="1" ZoomMode="WholePage"/> |
|
コードでプレビューズームモードを設定するには、ZoomMode プロパティと FlexViewerZoomMode列挙を使用します。次のコードは、ZoomMode プロパティと FlexViewerZoomMode 列挙の使用方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。

Rotate Report Preview
FlexViewerPane provides you the flexibility to rotate the view of reports to different angles according to your requirements. To rotate view of a report to various degrees of rotation, you can set the RotateView property of C1FlexViewerPane class. The RotateView property accepts the following values from the FlexViewerRotateView enum describing the rotation angle of the view:
- NoRotation: Rotation is not applied to the view.
- Rotation180: Allows rotation of the view by 180 degrees.
- Rotation90Clockwise: Allows rotation of the view by 90 degrees in clockwise direction.
- Rotation90CounterClockwise: Allows rotation of the view by 90 degrees in counter-clockwise direction.
The following code uses of FlexViewerRotateView enum for rotating the view of the report by 90 degree clockwise. This example uses sample created in FlexReport Quick Start.

Similarly, you can rotate the view of a report by 90 degrees in counter-clockwise direction and 180 degrees.
Scrolling the Report Preview
By default, FlexViewer Pane allows you to scroll the reports using scrollbars, mouse or touch gesture. It also lets you change the scrolling behavior and specify what to do while scrolling the document pages using the ScrollMode property of the FlexViewer class. The ScrollMode property uses the ScrollMode enumeration to set one of the following modes that define the scrolling behavior of the viewer:
- Single Page: Displays one page or the current page only at a time.
- Continuous Page: Displays multiple pages continuously without page breaks. It lets you scroll through all the pages of the report continuously and smoothly without sudden transitions.
- Continuous Snap Page: Displays all the pages continuously and snap the page at the end while scrolling.