GanttView では、アプリケーションのユーザーインタフェースの要件に合わせて、タスクフィールドのスタイルと外観をカスタマイズすることができます。Field、FieldName、FontStyle、ForegroundColor、BackgroundColor、Underline など、FieldStyle クラスのさまざまなプロパティを使用して、グリッドビューのフィールドを書式設定することができます。
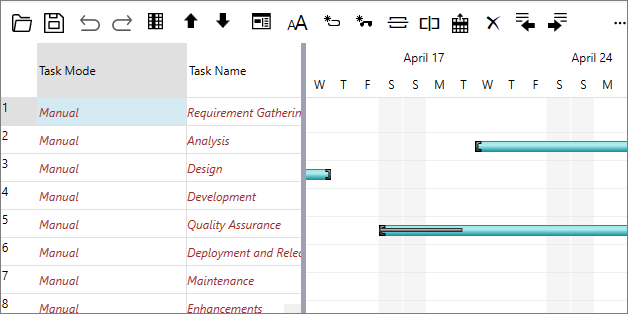
次の図に、フィールドにカスタムスタイルを適用した GanttView を示します。

次のコードは、フィールドにカスタムスタイルを適用する方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。