Timescale represents the dates on which you need to do a particular task. GanttView supports a timescale along the horizontal timeline, which is displayed in three different tiers namely bottom, middle, and top. The bottom tier displays abbreviated names of days in a week, while the middle tier displays work week. The top tier, which is hidden by default, displays month or year.
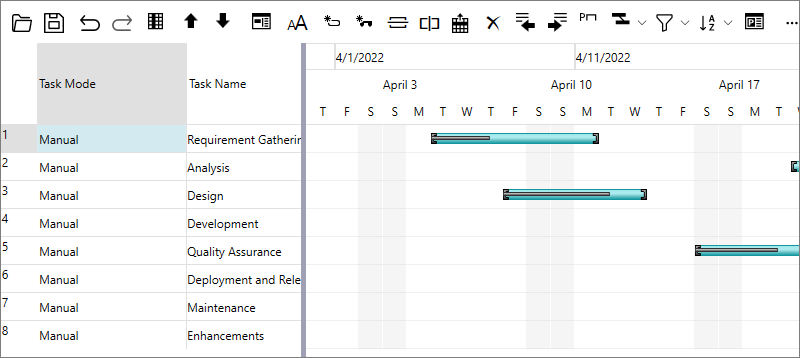
The following image shows a GanttView with all the three tiers visible in the timescale.

Timescale Formats
GanttView provides a variety of timescale formats to suit your requirements.The following table describes the available format specifiers for the timescale labels.
標準的な日付/時刻書式
| 書式 | 説明 |
|
s |
s は、標準的な日付/時刻の書式指定子です。たとえば、s(x) です。ここで、'x' は d、D、f、g、m、t、y のいずれかの文字になるプレースホルダです。 |
|
sd |
短い日付パターン(11/11/2016) |
|
sD |
長い日付パターン(Thursday, November 11, 2016) |
|
sf |
完全な日時パターン(Friday, November 11, 2016 10:00 AM) |
|
sg |
標準の日付/時刻パターン(11/11/2016 10:00 AM) |
|
sm |
月日パターン(April 10) |
|
st |
短い時刻パターン(10:00 AM) |
|
sy |
年月パターン(April, 2008) |
年の書式
| 書式 | 説明 |
|
yy |
年を 2 桁の数値で表します |
|
yyy |
年を 3 桁以上で表します |
|
yyyy |
年を 4 桁の数値で表します |
半期の書式
| 書式 | 説明 |
|
h |
半期を数値 1 または 2 で表します |
|
h {N1, N2} |
カスタマイズされた半期表現 |
四半期の書式
| 書式 | 説明 |
|
q |
四半期を数値 1 〜 4 で表します |
|
q {N1, N2, N3, N4} |
カスタマイズされた四半期表現 |
カレンダー月の書式
| 書式 | 説明 |
|
m |
月を数値 1 〜 12 で表します |
|
mm |
月を数値 01 〜 12 で表します |
|
n |
1 文字の月名 |
|
nnn |
DateTimeFormatInfo.GetAbbreviatedMonthName を使用します |
|
nnnn |
DateTimeFormatInfo.GetMonthName を使用します |
|
n {N1, N2, N3, N4, N5, N6, N7, N8, N9, N10, N11, N12} |
月のカスタム名 |
|
e {N1, N2, N3} |
旬のカスタム名 |
年通算週の書式
| 書式 | 説明 |
|
k |
年通算週を数値 1 〜 53 で表します |
|
kk |
年通算週を数値 01 〜 53 で表します |
月通算日の書式
| 書式 | 説明 |
|
d |
年通算日を数値 1 〜 31 で表します |
|
dd |
年通算日を数値 01 〜 31 で表します |
年通算日の書式
| 書式 | 説明 |
|
b |
年通算日を数値 1 〜 366 で表します |
|
bbb |
年通算日を数値 001 〜 366 で表します |
1 文字の曜日書式
| 書式 | 説明 |
|
w |
1 文字の曜日(S、M、T、W など) |
|
ww |
DateTimeFormatInfo.GetShortestDayName を使用します |
|
www |
DateTimeFormatInfo.GetAbbreviatedDayName を使用します |
|
wwww |
DateTimeFormatInfo.GetDayName を使用します |
|
w {N1, N2, N3, N4, N5, N6, N7} |
曜日のカスタム名 |
時刻書式
| 書式 | 説明 |
|
a |
時間を数値 1 〜 12 で表します |
|
aa |
時間を数値 01 〜 12 で表します |
|
u |
時間を数値 0 〜 23 で表します |
|
uu |
時間を数値 00 〜 23 で表します |
|
i |
分を数値 0 〜 59 で表します |
|
ii |
分を数値 00 〜 59 で表します |
|
t |
AM/PM 指定子の最初の文字を表します |
|
tt |
AM/PM 指定子を表します |
他の指定子
| 書式 | 説明 |
|
: |
DateTimeFormatInfo.TimeSeparator を使用します |
|
/ |
DateTimeFormatInfo.DateSeparator を使用します |
|
" |
引用符で囲まれた文字列を表します(引用符) |
|
' |
引用符で囲まれた文字列を表します(アポストロフィ) |
|
\c |
文字 'c' をリテラルとして表示します |
|
他の文字 |
結果文字列にコピーされます |
Set Timescale
GanttView provides the Timescale class to adjust the display settings of timescale. The Timescale class provides TopTier, MiddleTier, and BottomTier properties which can be used to specify settings for each tier. You can choose to hide or display these tiers by using Visible property of the ScaleTier class. Additionally, you can set the format and units for each tier by using the Format and Units properties, respectively.
The following example uses the Timescale property to specify settings for TopTier and then set the tier's visibility, format and unit.
| C# |
コードのコピー
|
|---|---|
//TopTierの書式、表示/非表示を設定します。 ScaleTier st1 = gv.Timescale.TopTier; st1.Units = TimescaleUnits.ThirdsOfMonths; st1.Format = "sd"; st1.Visible = true; |
|
Similarly, you can use the Timescale property to specify settings for bottom and middle tiers, respectively.
Remove a Tier from Timescale
You can remove a Tier from Timescale by setting Visible property of the ScaleTier class to false. For instance, the following code demonstrates how to remove the Top Tier from timescale programmatically.
| C# |
コードのコピー
|
|---|---|
//タイムスケールからTopTierを削除します。 gv.Timescale.TopTier.Visible = false; |
|