GanttView は、C1.WPF.Theming ライブラリにある組み込みの ComponentOne テーマをサポートします。有効な C1 テーマのいずれかを GanttView コントロールに適用することで、カスタマイズ済みの一貫した外観をアプリケーションに提供することができます。テーマを効果的に使用する方法については、「テーマ」を参照してください。
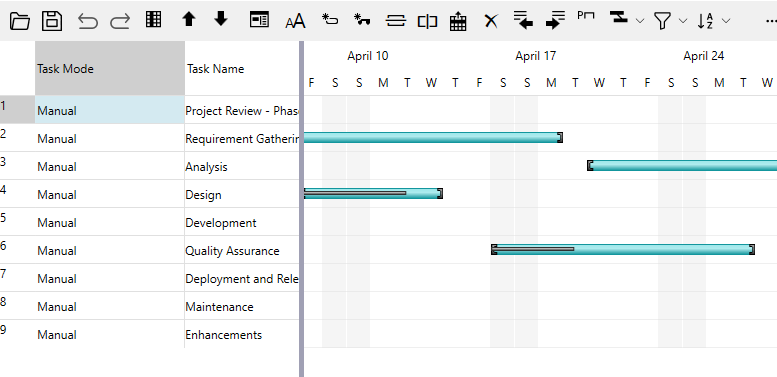
次の図に、System テーマを適用した GanttView を示します。

次の手順では、GanttView に C1 テーマを適用する方法を示します。この例では、「クイックスタート」で作成したサンプルを使用します。
- クイック スタートアプリケーションを作成し、NuGet パッケージ マネージャーを使用して次の NuGet パッケージをインストールします。
- C1.WPF.Themes
- C1.WPF.Themes.System
- MainWindow.xaml.cs クラスファイルに切り替え、次の Import 文を追加します。
- using C1.WPF.Themes;
- C1Themes クラスのオブジェクトを作成するためのクラス MyTheme を作成します。
C# コードのコピーpublic class MyThemes { private static C1Theme _myTheme = null; public static C1Theme MyTheme { get { if (_myTheme == null) { _myTheme = new C1ThemeSystem(); } return _myTheme; } } }
- loaded イベントに次のコードを追加して、GanttView コントロールに ComponentOne テーマを適用します。
C# コードのコピー//GanttView にC1 テーマを 適用します。 C1Theme.ApplyTheme(gv, MyThemes.MyTheme);