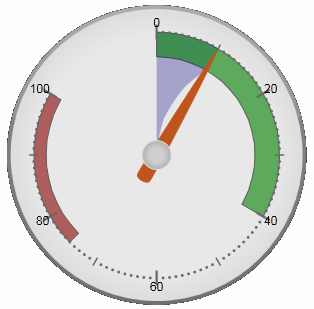
Gauges for WPF/Silverlight には、グリッドの外観をカスタマイズできるいくつかのテーマが組み込まれています。デフォルトのテーマは、次の図のように表示されます。

これは、このコントロールのデフォルトの外観です。この外観は、組み込みテーマの1つを使用したり、独自のカスタムテーマを作成することで変更できます。すべての組み込みテーマは、WPF Toolkit テーマに基づいています。以下に、組み込みテーマの説明と図を示します。以下の図では、選択状態のスタイルを示すために1つの行が選択されています。
| テーマ名 | テーマのプレビュー |
|---|---|
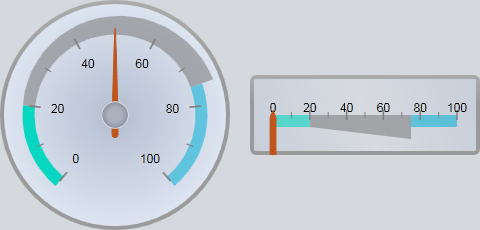
| C1ThemeBureauBlack |  |
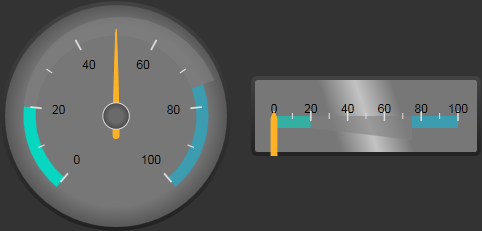
| C1ThemeExpressionDark |  |
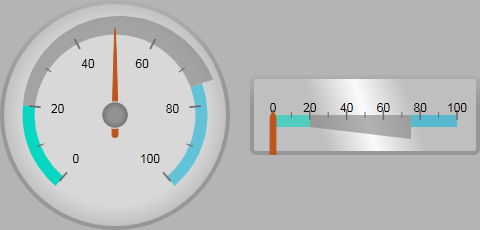
| C1ThemeExpressionLight |  |
| C1Blue |  |
| C1ThemeShinyBlue |  |
| C1ThemeWhistlerBlue |  |
要素のテーマを設定するには、ApplyTheme メソッドを使用します。最初に、テーマアセンブリへの参照をプロジェクトに追加し、次のようにコードでテーマを設定します。
アプリケーション全体にテーマを適用するには、System.Windows.ResourceDictionary.MergedDictionaries プロパティを使用します。最初に、テーマアセンブリへの参照をプロジェクトに追加し、次のようにコードでテーマを設定します。
この方法は、初めてテーマを適用する場合にのみ使用できることに注意してください。別の ComponentOne テーマに切り替える場合は、最初に、Application.Current.Resources.MergedDictionaries から前のテーマを削除します。