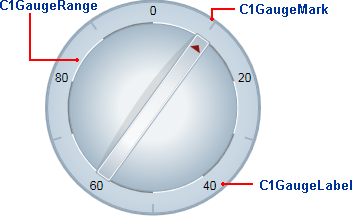
C1Knob コントロールには、デフォルトでは青灰色の背景とポインタのみが表示されます。C1RadialGauge や C1LinearGauge と同様に、C1GaugeMark、C1GaugeLabel、および C1GaugeRange 要素をゲージの Decorators コレクションに追加することで、ノブのインジケータをカスタマイズできます。

これらのデコレータは、From、To、および Interval プロパティの値で決定されるスケールの特定の位置に表示されます。
上の画像では、1つの C1GaugeMark 要素と1つの C1GaugeLabel 要素が表示されています。
| XAML |
コードのコピー
|
|---|---|
<!-- 目盛りマークの追加 --> <c1:C1GaugeMark Interval="20" Alignment="In" From="10" /> <!-- ラベルマークの追加 --> <c1:C1GaugeLabel Interval="20" Alignment="Center" Location="0.9" To="80" /> |
|
C1GaugeLabel 要素は、スケールに沿って 10 から 90 までの値のラベルを表示します。C1GaugeMark 要素は、20 きざみに目盛りマークを表示します。
スケールを表示するほかに、いくつかの C1GaugeRange 要素をゲージの Decorators コレクションに追加することで、スケールの一部を強調表示できます。
上の画像では、10 個の C1GaugeRange 要素が表示されています。
| XAML |
コードのコピー
|
|---|---|
<!-- 10 個の色付き範囲の追加 --> <c1:C1GaugeRange From="0" To="10" Location="0.7" Fill="White" /> <c1:C1GaugeRange From="10" To="20" Location="0.7" Fill="Gray" /> <c1:C1GaugeRange From="20" To="30" Location="0.7" Fill="White" /> <c1:C1GaugeRange From="30" To="40" Location="0.7" Fill="Gray" /> <c1:C1GaugeRange From="40" To="50" Location="0.7" Fill="White" /> <c1:C1GaugeRange From="50" To="60" Location="0.7" Fill="Gray" /> <c1:C1GaugeRange From="60" To="70" Location="0.7" Fill="White" /> <c1:C1GaugeRange From="70" To="80" Location="0.7" Fill="Gray" /> <c1:C1GaugeRange From="80" To="90" Location="0.7" Fill="White" /> <c1:C1GaugeRange From="90" To="100" Location="0.7" Fill="Gray" /> |
|
これらの C1GaugeRange 要素は、白色および灰色の範囲を示します。各 C1GaugeRange 要素は、スケールに沿った1つの曲線型の帯として表示されます。帯の色は Fill プロパティによって決定され、位置は From および To プロパティによって決定されます。帯の太さは、StrokeThickness プロパティを使用して制御できます。
関連トピック