デフォルトでは、C1LinearGauge コントロールには、単純な横の直線型ゲージのみが表示されます。ただし、多くのアプリケーションでは、現在の値がいくつで、その値がゲージの範囲内のどこに位置するかがわかるように、ラベルと目盛りマークがスケールとして表示されます。それには、C1GaugeMark、C1GaugeLabel、および C1GaugeRange 要素をゲージの Decorators コレクションに追加します。

これらのデコレータは、From、To、および Interval プロパティの値で決定されるスケールの特定の位置に表示されます。
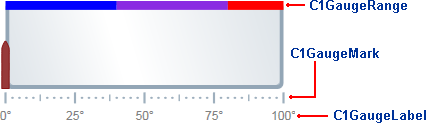
上の画像では、3つの C1GaugeMark 要素と1つの C1GaugeLabel 要素が表示されています。
| XAML |
コードのコピー
|
|---|---|
<!--目盛りマークの追加 --> <c1:C1GaugeMark From="0" To="100" Interval="25" Location="1.1" /> <c1:C1GaugeMark From="0" To="100" Interval="12.5" Location="1.1" /> <c1:C1GaugeMark From="0" To="100" Interval="2.5" Location="1.1" /> <!--ラベルマークの追加 --> <c1:C1GaugeLabel Location="1.3" Interval="25" Foreground="Gray" Alignment="Center" Format="0°" /> |
|
この C1GaugeLabel 要素は、スケールに沿って、0から 100 までの値に対して 25 きざみにラベルを表示します。C1GaugeMark 要素は、25、12.5、および 2.5 きざみに目盛りマークを表示します。
スケールを表示するほかに、スケール範囲の一部を強調表示することができます。たとえば、赤色のマーカーを追加し、その範囲は値が小さすぎる(売上)ことや、大きすぎる(費用)ことを示すことができます。それには、いくつかの C1GaugeRange 要素をゲージの Decorators コレクションに追加します。
上の画像では、3つの C1GaugeRange 要素が表示されています。
| XAML |
コードのコピー
|
|---|---|
<!-- 3つの色付き範囲の追加 --> <c1:C1GaugeRange Fill="Blue" To="40" Width=".1" /> <c1:C1GaugeRange Fill="BlueViolet" From="40" To="80" Width=".1" /> <c1:C1GaugeRange Fill="Red" From="80" To="100" Width=".1" /> |
|
これらの C1GaugeRange 要素は、青色、青紫色、および赤色の範囲を表示します。各 C1GaugeRange 要素は、スケールに沿った1つの曲線型の帯として表示されます。帯の色は Fill プロパティによって決定され、位置は From および To プロパティによって決定されます。帯の太さは、Width プロパティを使用して制御できます。