WPF/Silverlight コントロールを使用する主な利点の1つは、これが自由にカスタマイズできるユーザーインターフェイスを持つ「外観のない」コントロールであることです。WPF/Silverlight アプリケーションのユーザーインターフェイスであるルックアンドフィールを独自に設計するのと同様に、Gauge for WPF/Silverlight で管理されるデータに関して独自の UI を提供できます。Extensible Application Markup Language(XAML。「ザムル」と発音する)は、コードを記述することなく独自の UI を設計するための簡単な方法を提供する XML ベースの宣言型言語です。
テンプレートへのアクセス
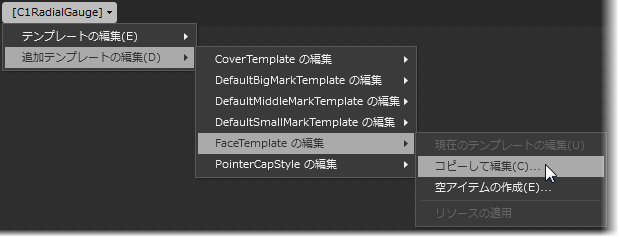
テンプレートにアクセスするには、Microsoft Expression Blend で、C1Gauge コントロールを選択し、メニューから[追加テンプレートの編集]を選択します。[コピーして編集]を選択して現在のテンプレートのコピーを作成して編集するか、[空アイテムの作成]を選択して新しい空のテンプレートを作成します。

メニューを使用して新しいテンプレートを作成する場合、テンプレートはそのテンプレートのプロパティに自動的にリンクされます。手作業でテンプレートの XAML を作成する場合は、作成したテンプレートに適切な Template プロパティをリンクする必要があります。
付属のテンプレート
Gauges for WPF/Silverlight には、次のテンプレートが付属しています。
| テンプレート | 説明 |
|---|---|
| PointerCapStyle | PointerCap 要素に連結されるスタイル。この要素は、C1LinearGauge コントロールでは使用できません。 |
| CoverTemplate | C1Gauge の上に配置される要素の生成に使用される DataTemplate。DataTemplate のロード後に、Top プロパティから FrameworkElement にアクセスできます。 |
| DefaultBigMarkTemplate | 大きいマーク用のデフォルトの DataTemplate。 |
| DefaultMiddleMarkTemplate | 普通のマーク用のデフォルトの DataTemplate。 |
| DefaultSmallMarkTemplate | 小さいマーク用のデフォルトの DataTemplate。 |
| FaceTemplate | C1Gauge の背景の上に配置される要素の生成に使用される DataTemplate。DataTemplate のロード後に、Bottom プロパティから FrameworkElement にアクセスできます。 |
Template プロパティを使用してテンプレートをカスタマイズできます。