Maps for WPF/Silverlight には、コントロールをカスタマイズできるようにいくつかのテーマが組み込まれています。まずページに C1Maps コントロールを追加すると、コントロールはデフォルトのテーマで表示されます。

これはコントロールのデフォルトの外観です。この外観を変更するには、組み込みテーマの1つを使用するか、独自のカスタムテーマを作成することができます。すべての組み込みテーマは WPF Toolkit のテーマに基づいています。次の組み込みテーマでは、選択したスタイルを表示するように、行が選択されています。
| 完全なテーマ名 | 外観 |
|---|---|
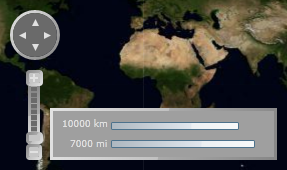
| C1ThemeBureauBlack |  |
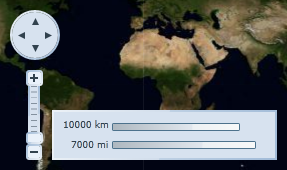
| C1ThemeExpressionDark |  |
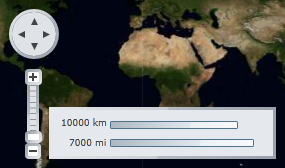
| C1ThemeExpressionLight |  |
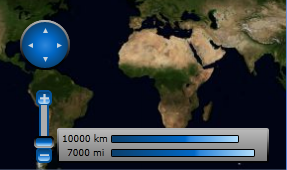
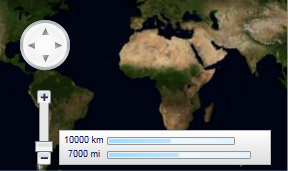
| C1Blue (WPF のみ) |  |
| C1ThemeOffice2007Black |  |
| C1ThemeOffice2007Blue |  |
| C1ThemeOffice2007Silver |  |
| C1ThemeOffice2010Black |  |
| C1ThemeOffice2010Blue |  |
| C1ThemeOffice2010Silver |  |
| C1ThemeShinyBlue |  |
| C1ThemeWhistlerBlue |  |
要素のテーマを設定するには、ApplyTheme メソッドを使用します。まずプロジェクトにテーマアセンブリへの参照を追加して、次のコードのようにテーマを設定します。
| Visual Basic |
コードのコピー
|
|---|---|
Private Sub Window_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded Dim theme As New C1ThemeExpressionDark ' ApplyTheme を使用します C1Theme.ApplyTheme(LayoutRoot, theme) |
|
| C# |
コードのコピー
|
|---|---|
// ApplyTheme を使用します
C1Theme.ApplyTheme(LayoutRoot, theme);
}
|
|
アプリケーション全体にテーマを適用する場合は、System.Windows.ResourceDictionary.MergedDictionaries プロパティを使用します。まずプロジェクトにテーマアセンブリへの参照を追加して、次のコードのようにテーマを設定します。
| Visual Basic |
コードのコピー
|
|---|---|
Private Sub Window_Loaded(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded Dim theme As New C1ThemeExpressionDark ' Merged Dictionaries を使用します Application.Current.Resources.MergedDictionaries.Add(C1Theme.GetCurrentThemeResources(theme)) End Sub |
|
| C# |
コードのコピー
|
|---|---|
private void Window_Loaded(object sender, RoutedEventArgs e) { C1ThemeExpressionDark theme = new C1ThemeExpressionDark(); // Merged Dictionaries を使用します Application.Current.Resources.MergedDictionaries.Add(C1Theme.GetCurrentThemeResources(theme)); } |
|
このメソッドは、初めてテーマを適用する場合のみに動作することに注意してください。別の ComponentOne テーマに切り替える場合は、まず Application.Current.Resources.MergedDictionaries から以前のテーマを削除してください。
関連トピック