このトピックでは、さまざまな C1MediaPlayer タスクの実行に使用される XAML の概要を提供します。詳細については、「タスク別ヘルプ」セクションを参照してください。
このセクションの XAML マークアップでは、3つのメディア項目を含む C1MediaPlayer コントロールを作成する方法を示します。各メディア項目には、3つのチャプタが含まれます。このコントロールには、ComponentOne パッケージに付属する RainierOrange テーマが設定されます。
| XAML |
コードのコピー
|
|---|---|
<!?テーマ->
<c1:C1ThemeRainierOrange>
<!?MediaPlayer マークアップ->
<c1:C1MediaPlayer HorizontalAlignment="Left" Margin="10,10,0,0"
Name="c1MediaPlayer1" VerticalAlignment="Top" Height="329" Width="400">
<!?最初の MediaItem->
<c1:C1MediaItem MediaSource="http://ia600300.us.archive.org/22/items/
DasKabinettdesDoktorCaligariTheCabinetofDrCaligari/The_Cabinet_of_Dr._Caligari_512kb.mp4"
Title="The Cabinet of Dr. Caligari" NaturalDuration="02:00:00">
<!?最初の MediaItem のチャプタ->
<c1:C1MediaChapter Title="Title Sequence" Position="00:01:00" />
<c1:C1MediaChapter Title="Intermission" Position="00:35:00" />
<c1:C1MediaChapter Title="End Credits" Position="01:55:00" />
</c1:C1MediaItem >
<!?2番目の MediaItem->
<c1:C1MediaItem MediaSource="Dracula.mp4" Title="Dracula" NaturalDuration="02:35:00">
<!?2番目の MediaItem のチャプタ->
<c1:C1MediaChapter Title="Title Sequence" Position="00:00:20" />
<c1:C1MediaChapter Title="Intermission" Position="00:32:00" />
<c1:C1MediaChapter Title="End Credits" Position="02:32:00" />
</c1:C1MediaItem>
<!?3番目の MediaItem->
<c1:C1MediaItem MediaSource="Frankenstein.mp4" Title="Frankenstein"
NaturalDuration="01:38:00">
<!?3番目の MediaItem のチャプタ->
<c1:C1MediaChapter Title="Title Sequence" Position="00:00:30" />
<c1:C1MediaChapter Title="Intermission" Position="00:42:00" />
<c1:C1MediaChapter Title="End Credits" Position="01:35:00" />
</c1:C1MediaItem>
</c1:C1MediaPlayer>
</c1:C1ThemeRainierOrange>
|
|
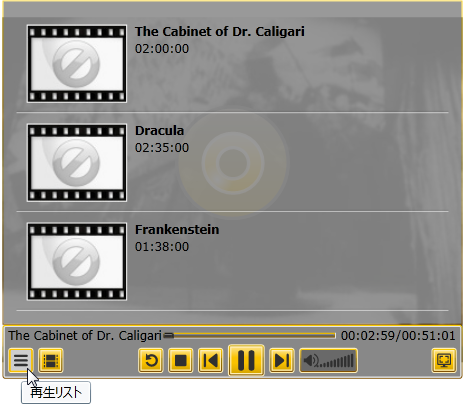
起動時に、C1MediaPlayer は次のように表示されます。

[項目リスト]ボタンをクリックすると、リストに追加された3つの項目が表示されます。

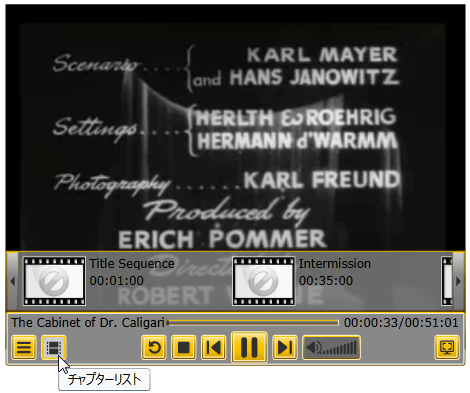
次に、[チャプタリスト]ボタンをクリックすると、現在オンになっている項目のチャプタが表示されます。