MultiSelect allows you to customize the appearance of all the individual elements of the control and manage its overall appearance.
Apply Styles to C1MultiSelect
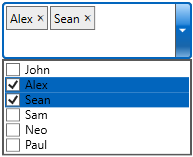
The following image shows styles applied to C1MultiSelect.

To apply style to MultiSelect using System.Windows.Style class, use the following code.
In code
In XAML
| XAML |
コードのコピー
|
|---|---|
<c1:C1MultiSelect x:Name="mselect" ShowDropDownButton="true" HorizontalAlignment="Left" Margin="9,35,0,0" VerticalAlignment="Top" Width="270" Style="{StaticResource styleMultiSelect}"> <c1:C1MultiSelect.Resources> <Style TargetType="c1:C1MultiSelect" > <Setter Property="Background" Value="#FFEBCD"/> </Style> </c1:C1MultiSelect.Resources> </c1:C1MultiSelect> |
|
Apply Styles to Tags
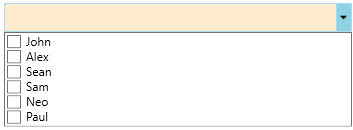
The following image shows styles applied to the tags in MultiSelect.

To customize the appearance of tags of C1MultiSelect, use the following code. Tags styles in C1MultiSelect can be accessed via the TagStyle property.
In code
In XAML
| XAML |
コードのコピー
|
|---|---|
<Window.Resources> <Style x:Key="StyleForTag" TargetType="c1:C1Tag"> <Setter Property="Foreground" Value="#A52A2A" /> </Style> </Window.Resources> <Grid> <c1:C1MultiSelect x:Name="mselect" ShowDropDownButton="true" HorizontalAlignment="Left" Margin="9,35,0,0" VerticalAlignment="Top" Width="270" TagStyle="{StaticResource StyleForTag}" /> </Grid> |
|
Apply Styles to CheckList Items
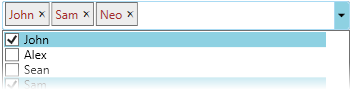
The following image shows styles applied to the CheckList items in MultiSelect.

To customize the appearance of checklist items in C1MultiSelect, use the following code. Styles an be applied to the Checklist items in C1MultiSelect using the ItemContainerStyle property.
In code
In XAML
| XAML |
コードのコピー
|
|---|---|
<Window.Resources> <Style x:Key="StyleForItems"> <Setter Property="Foreground" Value="#F0F8FF" /> </Style> </Window.Resources> <Grid> <c1:C1MultiSelect x:Name="mselect" ShowDropDownButton="true" HorizontalAlignment="Left" Margin="9,35,0,0" VerticalAlignment="Top" Width="270" ItemContainerStyle="{StaticResource StyleForItems}" /> </Grid> |
|
Apply Theme
You can customize the appearance of the MultiSelect control using built-in themes or by designing your own themes. For example, you can apply ShinyBlue theme to the control using the following code:
Similarly, you can apply any other built-in or your own custom theme to the MultiSelect control. For more information on themes, see Theming.
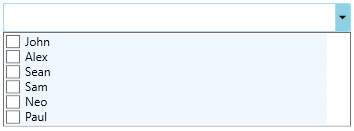
The following image shows the MultiSelect control with MacBlue theme applied to it.