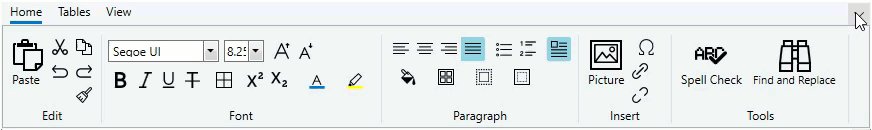
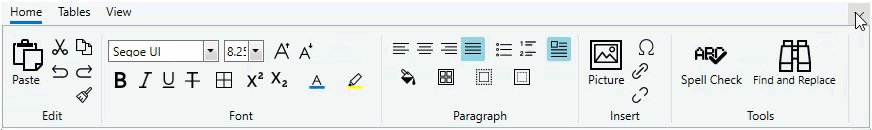
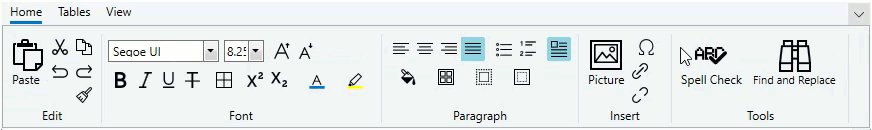
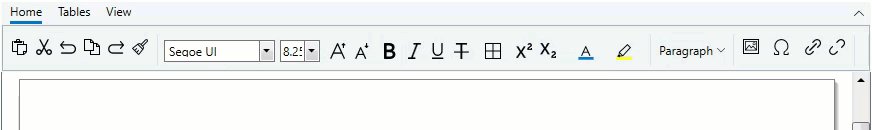
The new C1SimplifiedRichTextBoxToolbar offers WPF Simplified Ribbon which provides you an option to work with a single line collapsed view or an expanded view containing three line appearances. This allows you to allocate more screen space to the working area of your application. In addition, it automatically combines items in a group into a dropdown when it doesn’t have enough space to display all group items across the window width.
The control is represented by the C1SimplifiedRichTextBoxToolbar class. It has improvised look and feel in comparison to C1RichTextBoxToolbar as shown in GIF below.

Quick Start
In this step, you create a new WPF application and add the RichTextBox and SimplifiedRichTextBoxToolbar controls in XAML. After completing this step, you have a mostly functional text-rich editor.
In Design View
To add the RichTextBox control to your WPF application in Design view, perform the following steps
- Create a new WPF application in Visual Studio.
- Navigate to the Toolbox and locate the C1RichTextBox and C1SimplifiedRichTextBoxToolbar controls.
- Double-click the C1RichTextBox and C1SimplifiedRichTextBoxToolbar icons to add the controls to the MainWindow.
- In the XAML view, add the relevant namespaces to the page by editing the MainWindow tags.
XAML コードのコピーxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" x:Class="RTBQuickStart.MainWindow" Title="MainWindow" Height="350" Width="525">
- Place the cursor between the <Grid> and </Grid> tags, click once, and add the following markup within the <Grid> tags to add a StackPanel panel.
XAML コードのコピー<StackPanel HorizontalAlignment="Left" Margin="0,10,0,0" x:Name="SP" VerticalAlignment="Top" Height="418" Width="645" Grid.ColumnSpan="2" Grid.Column="1"/>
- Click between the StackPanel tags and add the following markup to edit the appearance and positioning of RichTextBox and SimplifiedRichTextBoxToolbar controls in the XAML view.
XAML コードのコピー<c1:C1RichTextBox Name="c1RichTextBox1" Margin="0,127,0,10"/> <c1:C1SimplifiedRichTextBoxToolbar RichTextBox="{Binding ElementName= c1RichTextBox1}" Name="C1RTBTB" Margin="3,0,-3,197" />
You can enter text in the RichTextBox control and edit, format, and position the text using latest options in the SimplifiedRichTextBoxToolbar. To set up spell-checking and customize the application further, refer to RichTextBox for WPF Quick Start.