実行時に予定を作成するには、予定を開始する時刻をダブルクリックして[予定]ダイアログボックスを開きます。予定の詳細については、「予定」を参照してください。

予定の追加と保存
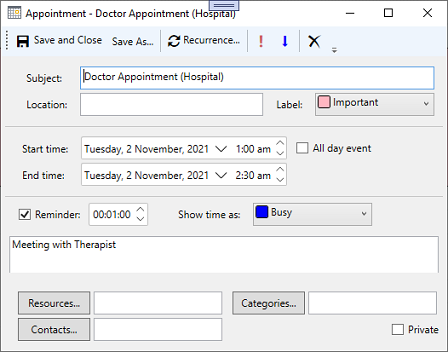
予定をスケジュールに追加するには、[予定]ダイアログボックスを使用します。
- 予定の時刻をダブルクリックして[予定]ダイアログボックスを開きます。または、単一[Enter]キーを押下して新しい[予定]を作成します。
- タイトル、場所、および予定に割り当てる追加情報を指定します。
- [保存して閉じる]ボタンをクリックして、新しい予定をスケジュールに追加します。
Appointments can be also created programmatically using the Appointment class and its properties such as, Start, Duration, Body, etc. and added to the Scheduler using the Add method as showcased in the following code.
| C# |
コードのコピー
|
|---|---|
// 予定を表示します var appointment = new Appointment(); appointment.Start = new DateTime(DateTime.Now.Year, DateTime.Now.Month, DateTime.Now.Day, 1, 0, 0); appointment.Duration = TimeSpan.FromHours(1.5); appointment.Subject = "Doctor Appointment (Hospital)"; appointment.Body = "Meeting with Therapist"; //スケジューラに予定を追加します。 scheduler.DataStorage.AppointmentStorage.Appointments.Add(appointment); |
|
予定の編集
予定をスケジュールに変更して更新するには、[予定]ダイアログボックスを使用します。
- [F2]キーを使用してタイトルを編集し、[Enter]キーで保存します。または[Esc]キーで変更を保存しないようにします。
- 存在の[予定]をダブルクリックして[予定]ダイアログボックスを開きます。または、[Enter]キーを押下して選択状態にある[予定]の[予定]ダイアログボックスを開きます。
- [予定]ダイアログボックス内様々のフィールドに編集を行って[予定]の右端にある[保存]ボタンまたは[Ctrl+S]キーでスケジュールに[予定]をを更新します。
You can also edit an appointment in the Scheduler programmatically. For doing so, you can add a Button control to edit an appointment and a Scheduler control to your application as shown in the following steps:
-
Add a Button control to edit an appointment and a Scheduler control to your application as shown in the following code:
XAML コードのコピー<Button x:Name="btnEdit" Click="btnEdit_Click" Margin="5" HorizontalAlignment="Left">Edit Selected Appointment</Button> <c1:C1Scheduler x:Name="scheduler" Grid.Row="1"></c1:C1Scheduler>
-
Switch to the code view and add the following code to add an appointment to the Scheduler and edit the appointment on the button click.
C# コードのコピーpublic EditingAppointment() { InitializeComponent(); InitAppointments(); } private void InitAppointments() { for (int day = 1; day <= 7; day++) { scheduler.DataStorage.AppointmentStorage.Appointments.Add(new Appointment() { Start = new DateTime(2021, DateTime.Now.Month, day), Duration = TimeSpan.FromHours(1), Subject = $"Test Appointment {day}", Body = "New Appointment" }); } } private void btnEdit_Click(object sender, RoutedEventArgs e) { if (scheduler.SelectedAppointment == null) MessageBox.Show("No Appointment selected.", "Select Appointment", MessageBoxButton.OK, MessageBoxImage.Information); else { scheduler.EditAppointmentDialog(scheduler.SelectedAppointment); // Opens edit dialog for provided appointment scheduler.SelectedAppointment = null; } }
予定の削除
[予定の編集]ダイアログボックスを使用して、選択した予定をスケジュールから簡単に削除することができます。
-
スケジュールから削除する予定を選択します。
-
キーボードの[Delete]キーを押します。その予定がスケジュールから削除されます。
Scheduler allows you to delete an appointment programmatically as well. For doing so, you can add a Button control to delete an appointment and a Scheduler control to your application as shown in the following steps:
-
Add a Button control to edit an appointment and a Scheduler control to your application as shown in the following code:
XAML コードのコピー<Button x:Name="btnDelete" Click="btnDelete_Click" Margin="5" HorizontalAlignment="Left">Delete Selected Appointment</Button> <c1:C1Scheduler x:Name="scheduler" Grid.Row="1"></c1:C1Scheduler>
-
Switch to the code view and add the following code to add an appointment to the Scheduler and edit the appointment on the button click.
C# コードのコピーpublic DeleteAppointment() { InitializeComponent(); InitAppointments(); } private void InitAppointments() { for (int day = 1; day <= 7; day++) { scheduler.DataStorage.AppointmentStorage.Appointments.Add(new Appointment() { Start = new DateTime(2021, DateTime.Now.Month, day), Duration = TimeSpan.FromHours(1), Subject = $"Test Appointment {day}", Body = "New Appointment" }); } } private void btnDelete_Click(object sender, RoutedEventArgs e) { if (scheduler.SelectedAppointment == null) MessageBox.Show("No Appointment selected.", "Select Appointment", MessageBoxButton.OK, MessageBoxImage.Information); else { scheduler.SelectedAppointment.Delete(); // Deletes the appointment from the scheduler. scheduler.SelectedAppointment = null; } }
予定の繰り返し
特定の間隔で予定が繰り返されるように設定することができます。予定は日、週、月、または年の単位で繰り返すことができます。
-
予定の時刻をダブルクリックして新しい予定を追加するか、既存の予定をダブルクリックします。[予定]ダイアログボックスが表示されます。
-
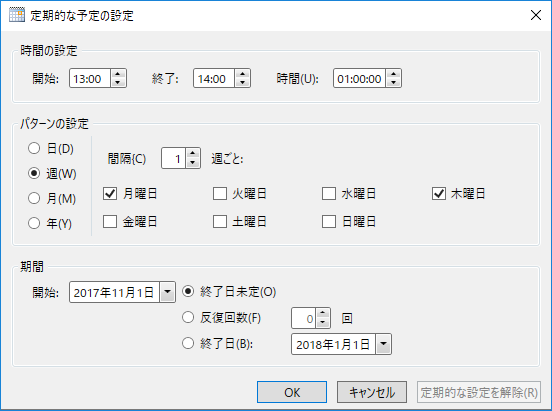
[定期的な予定]ボタンをクリックします。[定期的な予定の設定]ダイアログボックスが表示されます。

-
繰り返しパターンを設定します。
時間の設定
[時間の設定]グループ内のプロパティを指定して、予定の開始時刻、終了時刻、および予定の時間の長さを設定できます。
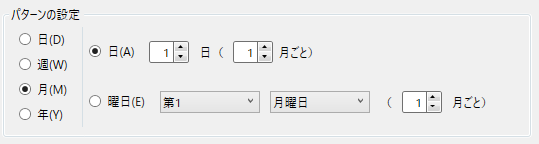
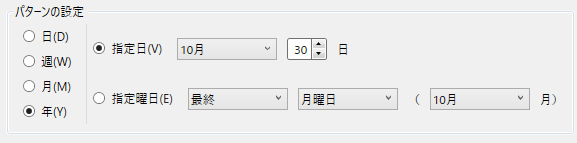
パターンの設定

[パターンの設定]グループの設定は、予定を繰り返す間隔(日単位、週単位、月単位または年単位)によって異なります。
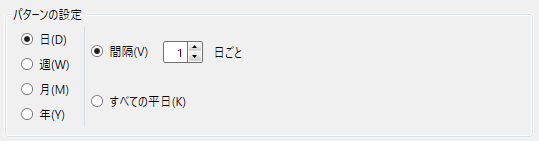
日 [日]を指定すると、指定した日数ごとに、または勤務日にのみ予定が繰り返されるように設定できます。

たとえば、予定が2日ごとに繰り返されるように設定した場合、その予定は1日おきに表示されます。予定が勤務日に繰り返されるように設定した場合、デフォルトでは、予定は月曜日から金曜日にのみ表示されます。
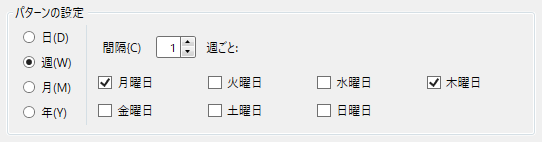
週 [週]を指定すると、週単位で間隔を空けて、指定した日に予定が繰り返されるように設定できます。

たとえば、予定が2週間ごとに繰り返されるように設定し、[火曜日]と[木曜日]を選択した場合、その予定は1週間おきに火曜日と木曜日に繰り返されます。
月 [月]を指定すると、月単位で間隔を空けて、指定した日に、または指定した曜日に予定が繰り返されるように設定できます。

たとえば、予定が2か月に1回、8日に繰り返されるように設定した場合、その予定は1か月おきに8日に表示されます。予定が2か月に1回、第3月曜日に繰り返されるように設定した場合、その予定は1か月おきに第3月曜日に表示されます。
年 [年]を指定すると、指定した月の指定した日、または曜日に予定が繰り返されるように設定できます。

たとえば、予定が1月2日に繰り返されるように設定した場合、その予定は毎年1月2日に表示されます。この設定は、誕生日や記念日に最適です。予定が1月の第1金曜日に繰り返されるように設定した場合、その予定は毎年1月の第1金曜日に表示されます。
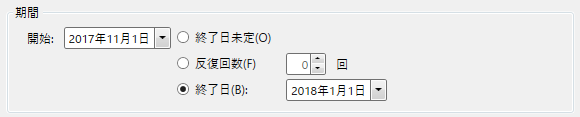
期間
[期間]グループを使用して、繰り返しの期間を設定できます。

[開始]ドロップダウンカレンダーを使用して、繰り返しを開始する日付を選択することができます。終了日を指定する際は、以下の3つのオプションを使用できます。
-
[終了日未定]を指定すると、予定が無期限に繰り返されます。
-
[反復回数]に 0 回を指定すると、指定された回数だけ予定が繰り返されます。たとえば、予定を毎日繰り返す場合、[反復回数]に 25 回を設定すると、予定を 25 日間毎日繰り返すことができます。
-
[終了日]を指定すると、予定は指定した日まで繰り返されます。
-
-
[保存して閉じる]をクリックして、[定期的な予定の設定]ダイアログボックスを閉じます。
Recurring appointments can also be created programmatically using the following code:
| C# |
コードのコピー
|
|---|---|
var appointment = new Appointment(); appointment.Start = DateTime.Now; appointment.Duration = TimeSpan.FromHours(1); appointment.Subject = "Finance Meeting"; appointment.Body = "Meeting with Mr. Willson"; appointment.Importance = ImportanceEnum.High; // 予定の繰り返しパターンを設定します var recurrencePattern = appointment.GetRecurrencePattern(); recurrencePattern.RecurrenceType = RecurrenceTypeEnum.Daily; // 毎日発生します recurrencePattern.PatternStartDate = DateTime.Now; recurrencePattern.Occurrences = 10; // 10 日間発生します // スケジューラに予定を追加します scheduler.DataStorage.AppointmentStorage.Appointments.Add(appointment); |
|
Keyboard Shortcuts for Appointment
Scheduler provides keyboard options for the following actions:
|
Key |
Action |
|
Enter |
Creates new in-place appointment or opens the Appointment dialog for an existing selected appointment. |
|
Esc |
Cancels in-place appointment editing. |
|
F2 |
Turns on in-place appointment editing for selected appointment. |
|
Tab (SHIFT+Tab) |
Moves selection and keyboard focus to the next or previous appointment in the current view |