This quick start guides you through the steps of creating a simple Sparkline application by populating its data from an enumerable collection.
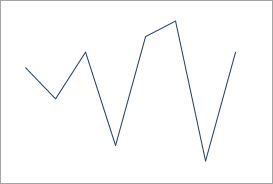
The following example uses the temperatures recorded for eight consecutive days in Canada to visualize the temperature fluctuations in the area and the following output appears after executing the application.

アプリケーションの設定
- 新しいWPFアプリケーションを作成し、[追加情報]ウィンドウからプロジェクトフレームワークを設定します。
- NuGetパッケージマネージャーを使用して、C1.WPF.Sparklineパッケージをインストールします。 パッケージがインストールされると、Sparklineコントロールがツールボックスに追加されます。
- XAMLビューを編集して、次の名前空間を含めます。
XAML コードのコピーxmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
-
Sparkline コントロールを MainWindow にドラッグアンドドロップします。Sparklineコントロールがアプリケーションに追加されます。 次のコードを使用して、Sparklineのいくつかの基本的なプロパティを追加します。
XAML コードのコピー<c1:C1Sparkline x:Name="sparkline" Height="250" Width="250"/>
データソースへの連結
- ソリューションエクスプローラーで、プロジェクト名を右クリックし、[追加]→[クラス]を選択します。
- クラスの名前(ここでは SampleData)を指定し、[追加]をクリックします。
- Sparklineチャートにプロットされる数値データポイントの列挙可能なコレクションを作成します。 ここでは、列挙可能なコレクションでデータソースとして使用されるSampleDataという名前のクラスを作成しました。
C# コードのコピーpublic class SampleData { public List<double> DefaultData { get { List<double> data = new List<double>() { 1.0, -2.0, -1.0, 6.0, 4.0, -4.0, 3.0, 8.0 }; return data; } } }
-
MainWindow.xaml.csファイルに切り替え、次のコードスニペットに示すように、C1SparklineクラスのDataプロパティを使用して、Sparklineをデータソースにバインドします。
C# コードのコピーpublic partial class MainWindow : Window { private SampleData sampleData = new SampleData(); public MainWindow() { InitializeComponent(); //Dataプロパティを使用してデータを連結します。 sparkline.Data = sampleData.DefaultData; } }
- Run the application and observe how the Sparkline control appears at runtime.