C1Tile コントロールは、Windows 8 のライブタイルの動作を真似たヘッダー付きのアニメーションコンテンツコントロールです。たとえば、以下のマークアップは、いくつかのプロパティセットを含む基本的な C1Tile コントロールを作成します。
| XAML |
コードのコピー
|
|---|---|
<c1tile:C1Tile Content="1" BackContent="1" Header="C1Tile" HeaderBackground="#22000000" HeaderPadding="12" Padding="0" BorderBrush="#FF356A21" BorderThickness="2" /> |
|
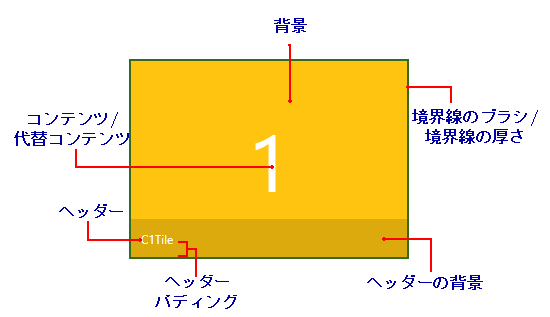
次の図に、上のマークアップの結果と設定されたプロパティの一部を示します。

上の図とマークアップでは、次のプロパティが設定されています。
-
Content:このプロパティは、C1Tile コントロールの初期コンテンツを設定します。上の図では、Content が 「1」 に設定されています。
-
BackContent:このプロパティは、C1Tile コントロールの代替コンテンツを設定します。上の図では、BackContent も 「1」 に設定されています(Content と同じ)。ただし、BackContent プロパティに別の値が設定された場合は、タイルのコンテンツが変化したときにその値が表示されます。
-
Header:このプロパティは、C1Tile コントロールのヘッダーのコンテンツを設定します。デフォルトでは、ヘッダーはタイルの下部に表示されます。上の図では、Header は 「C1Tile」 に設定されています。
-
HeaderBackground:このプロパティは、ヘッダーの背景の色と透過性を設定します。上の例では、HeaderBackground プロパティは 22000000 に設定されています。最初の2つの値は色の透過性を示し、後の6つの値は色が黒であることを示しています。
-
HeaderPadding:HeaderPadding プロパティは、Header 値の周囲のパディングを設定します。上の例では、HeaderPadding が 「12」 に設定されています。数値が大きいほど、Header プロパティで表される値がタイルの端から離れて表示されます。
-
Padding:Padding プロパティは、タイル内の Content と Header の周囲のパディングを設定します。上の例では、Padding が 「0」に設定されています。これは、ヘッダー領域がタイルの下境界線にぴったりくっついて表示されることを示します。数値が大きいほど、Content プロパティと Header プロパティで表される値がタイルの端から離れて表示されます。
-
BorderBrush:BorderBrush プロパティは、C1Tile コントロールの周囲の境界線の色を示します。上の例では、これは 「#FF356A21」(不透明な緑色)に設定されています。
-
BorderThickness:BorderThickness は、C1Tile を囲む境界線の厚さを示します。上の例では、このプロパティは 「2」 に設定されています。