グラフィックを追加することで、ドキュメントの見栄えがよくなり、視覚に訴えることができます。ドキュメントに、円弧、ベジェ、楕円、直線、円、多角形、折れ線、四角形などのさまざまなタイプの図形を追加できます。テキストに加えて円、四角形、ポリライン、ベジェなどのグラフィックを追加するには、次のコードを使用します。
Dim rtf = New C1WordDocument() ' 描画の設定を行います Dim rc As New Rect(100, 100, 300, 200) Dim text As String = "Hello world of .NET Graphics and Word/RTF." & vbCr & vbLf & "よろしくお願いします。" Dim font As New Font("Times New Roman", 12, RtfFontStyle.Italic Or RtfFontStyle.Underline) ' PDF ドキュメントに描画します Dim penWidth As Integer = 0 Dim penRGB As Byte = 0 rtf.FillPie(Colors.Red, rc, 0, 20F) rtf.FillPie(Colors.Green, rc, 20F, 30F) rtf.FillPie(Colors.Blue, rc, 60F, 12F) rtf.FillPie(Colors.Orange, rc, -80F, -20F) For startAngle As Single = 0 To 359 Step 40 Dim penColor As Color = Color.FromArgb(&Hff, penRGB, penRGB, penRGB) Dim pen As New Pen(penColor, System.Math.Max(System.Threading.Interlocked.Increment(penWidth),penWidth - 1)) penRGB = CByte(penRGB + 20) rtf.DrawArc(pen, rc, startAngle, 40F) Next rtf.DrawRectangle(Colors.Red, rc) rtf.DrawString(text, font, Colors.Black, rc) ' ベジェ曲線を表示します Dim pts = New Point() {New Point(400, 200), New Point(420, 130), New Point(500, 240), New Point(530, 120)} ' ベジェを描画します rtf.DrawBeziers(New Pen(Colors.Blue, 4), pts) ' ベジェ制御点を表示します rtf.DrawPolyline(Colors.Gray, pts) For Each pt As Point In pts rtf.FillRectangle(Colors.Red, pt.X - 2, pt.Y - 2, 4, 4) Next ' タイトル rtf.DrawString("単純なベジェ", font, Colors.Black, New Rect(500, 150, 100, 100))
var rtf = new C1WordDocument();
// 描画の設定を行います
Rect rc = new Rect(100, 100, 300, 200);
string text = "Hello world of .NET Graphics and Word/RTF.\r\nよろしくお願いします。";
Font font = new Font("Times New Roman", 12, RtfFontStyle.Italic | RtfFontStyle.Underline);
// PDF ドキュメントに描画します
int penWidth = 0;
byte penRGB = 0;
rtf.FillPie(Colors.Red, rc, 0, 20f);
rtf.FillPie(Colors.Green, rc, 20f, 30f);
rtf.FillPie(Colors.Blue, rc, 60f, 12f);
rtf.FillPie(Colors.Orange, rc, -80f, -20f);
for (float startAngle = 0; startAngle < 360; startAngle += 40)
{
Color penColor = Color.FromArgb(0xff, penRGB, penRGB, penRGB);
Pen pen = new Pen(penColor, penWidth++);
penRGB = (byte)(penRGB + 20);
rtf.DrawArc(pen, rc, startAngle, 40f);
}
rtf.DrawRectangle(Colors.Red, rc);
rtf.DrawString(text, font, Colors.Black, rc);
// ベジェ曲線を表示します
var pts = new Point[]
{
new Point(400, 200), new Point(420, 130),
new Point(500, 240), new Point(530, 120),
};
// ベジェを描画します
rtf.DrawBeziers(new Pen(Colors.Blue, 4), pts);
// ベジェ制御点を表示します
rtf.DrawPolyline(Colors.Gray, pts);
foreach (Point pt in pts)
{
rtf.FillRectangle(Colors.Red, pt.X - 2, pt.Y - 2, 4, 4);
}
// タイトル
rtf.DrawString("単純なベジェ", font, Colors.Black, new Rect(500, 150, 100, 100));
上記のコードでは、DrawRectangle、DrawArc、DrawPolyline、および DrawBeziers メソッドを使用してさまざまなタイプのグラフィック(直線、四角形、円、ベジェなど)を描画しています。また、DrawString メソッドを使用してテキストを描画してドキュメントに表示しています。
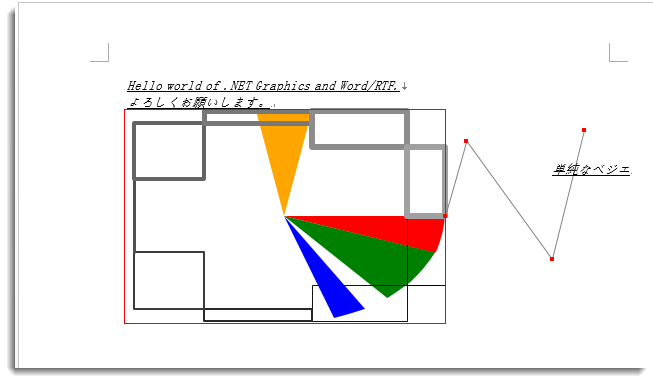
上記のコードの出力は、次の図のようになります。