データマッピングは、FlexGrid に自動検索機能を提供します。たとえば、顧客の ID の代わりに顧客名、RGB 値の代わりに色名を表示できます。データマッピングが設定されている場合は、その列内の任意のセルを編集する際に、スピナーが表示されます。
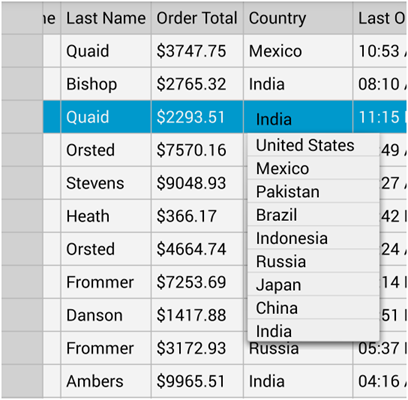
次の図は、データマッピングが設定されている FlexGrid を示します。

GridDataMap コンストラクタには 3 つのパラメータがあります。
- itemsSource(コレクション)- キーおよび値の取得元のソースコレクション。
- keyPath(文字列)- キーとなるプロパティ名。
- displayPath(文字列)- 表示値となるプロパティ名。
サンプルコード
次のコードでは、グリッドに ID 自体ではなく国名が表示されるように、グリッドの 'countryId' 列に GridDataMap を割り当てています。
| Java |
コードのコピー
|
|---|---|
GridColumn countryColumn = new GridColumn(grid, "Country", "countryId"); countryColumn.setDataMap(new GridDataMap(Customer.getCounties(), "countryId", "countryName")); countryColumn.setShowDropDown(true); grid.getColumns().add(countryColumn); |
|
| C# |
コードのコピー
|
|---|---|
GridColumn countryColumn = new GridColumn(grid, "Country", "CountryID"); countryColumn.DataMap = new GridDataMap(countries, "ID", "Name"); countryColumn.ShowDropDown = true; grid.Columns.Add(countryColumn); |
|
ShowDropDown プロパティを使用すると、スピナーを有効または無効にできます。これを false に設定してもデータマッピングは実行されますが、スピナーは表示されません。