Xuni FlexChart では、特定のポイントまたは位置の正確なデータ値を示すラインマーカーをチャート領域に表示できます。ラインマーカーは、プロット領域を通る水平線または垂直線と、それに隣接して表示される関連データ値で構成されています。setInteraction メソッドを使用して、これらの線を静的にするか、またはインタラクティブに操作できるようにするかを設定できます。ラインマーカーのデータ値の表示方向をカスタマイズするには、setAlignment メソッドを使用し、方向を ChartMarkerAlignment.Auto に設定します。また、setLines メソッドを使用して線の向きを設定することもできます。
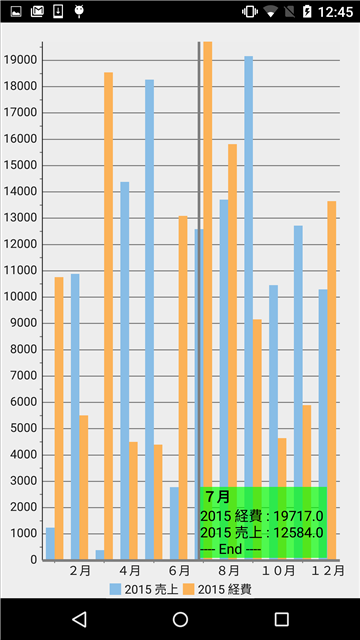
次の図では、インタラクティブなラインマーカーを使用し、ラベルを Auto で配置して、マーカーの線を Vertical に設定しています。

ラインマーカーの機能の設定方法を示すコードを以下に示します。
| Java |
コードのコピー
|
|---|---|
// ラインマーカーの設定 mChart.getMarker().setVisible(true); mChart.getMarker().setInteraction(ChartMarkerInteraction.Drag); mChart.getMarker().setAlignment(ChartMarkerAlignment.Auto); mChart.getMarker().setVerticalPosition(1d); mChart.getMarker().setLines(ChartMarkerLines.VERTICAL); |
|
| C# |
コードのコピー
|
|---|---|
// ラインマーカーの設定 mChart.Marker.Visible = true; mChart.Marker.Interaction = ChartMarkerInteraction.Drag; mChart.Marker.Alignment = ChartMarkerAlignment.Auto; mChart.Marker.VerticalPosition = 1d; mChart.Marker.Lines = ChartMarkerLines.Vertical; |
|