複数の Y 軸を同時に FlexChart コントロールに追加するには、Axis タイプのオブジェクトを新しく作成して、そのプロパティをカスタマイズします。この機能を使用すると、単一の FlexChart インスタンスに、X 軸が同じで Y 軸が異なる 2 つの系列を追加できます。さらに外観をカスタマイズするには、異なるチャートタイプを選択することで 2 つの系列を区別できます。
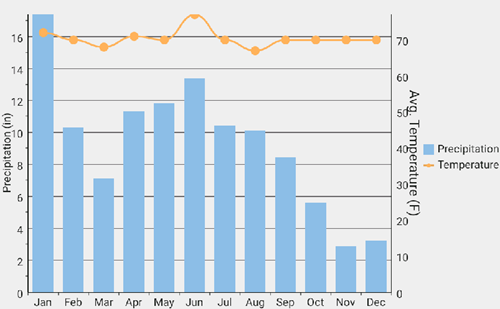
次の図は、通常の X 軸で月を表示し、左 Y 軸と右 Y 軸で 2 つの異なる系列要素、降水量 と 気温 を表示する FlexChart コントロールです。

以下の手順は、FlexChart コントロールに複数の Y 軸を追加する方法について具体的に説明します。
手順 1:FlexChart のデータソースの作成
次に示すように、2 つの系列のランダムデータをフェッチする Datasource クラス ChartPoint.java を追加します。
| Java |
コードのコピー
|
|---|---|
public class ChartPoint { protected String month; protected double precipitation; protected int temperature; protected char letter; public ChartPoint(String month, double precipitation, int temperature) { super(); this.month = month; this.precipitation = precipitation; this.temperature = temperature; } } |
|
| C# |
コードのコピー
|
|---|---|
public class FlexChartDataSource : Java.Lang.Object { #region ** fields static Random _rnd = new Random(); static string[] _months = new string[] { "Jan", "Feb", "March", "April", "May", "Jun", "July", "Aug", "Sep", "Oct", "Nov", "Dec" }; #endregion #region ** initialization public FlexChartDataSource() { this.Name = string.Empty; this.Precipitation = 0; this.Temperature = 0; } public FlexChartDataSource(string name, double precipitation, double temperature) { this.Name = name; this.Precipitation = precipitation; this.Temperature = temperature; } #endregion #region ** object model public string Name { get; set; } public double Precipitation { get; set; } public double Temperature { get; set; } #endregion #region ** implementation //静的リストプロバイダ public static IList<object> GetFlexChartDataSourceList() { var list = new List<object>(); for (int i = 0; i < GetMonths().Length; i++) { list.Add(new FlexChartDataSource { Precipitation = _rnd.NextDouble() * 20, Temperature = _rnd.NextDouble() * 100, }); } return list; } //静的値プロバイダ public static string[] GetMonths() { return _months; } #endregion } |
|
手順 2:FlexChart コントロールの追加とデータソースとのバインド
ここで、次のコードを MainActivity.java ファイルに追加して FlexChart コントロールと系列要素を初期化し、それらをデータソースとバインドします。
| Java |
コードのコピー
|
|---|---|
public class MainActivity extends Activity { private FlexChart mChart; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // ウィジェットの初期化 mChart = (FlexChart) findViewById(R.id.flexchart); // FlexChart の X 軸に対するバインドを設定します mChart.setBindingX("month"); // 系列要素を初期化し、ChartPoint の変数へのバインドを // 設定します Series seriesPrecipitation = new Series(mChart, "Precipitation", "precipitation"); Series seriesTemperature = new Series(mChart, "Temperature", "temperature"); // 系列をリストに追加します mChart.getSeries().add(seriesPrecipitation); mChart.getSeries().add(seriesTemperature); // データ/項目のソースとデフォルト値を FlexPie で設定 mChart.setItemsSource(getList()); seriesTemperature.setChartType(ChartType.SPLINESYMBOLS); // Y 軸の書式を設定します // XMl レイアウトで設定されたプロパティ mChart.getAxisY().setTitle("Precipitation (in)"); mChart.getAxisY().setMajorUnit(2d); // 新しい軸を作成して、それをカスタマイズします Axis AxisYRight = new Axis(mChart, ChartPositionType.RIGHT); AxisYRight.setTitle("Avg. Temperature (F)"); AxisYRight.setTitleFontSize(15); AxisYRight.setName("RIGHT"); AxisYRight.setAxisLineVisible(true); AxisYRight.setMajorGridVisible(false); AxisYRight.setMinorGridVisible(false); AxisYRight.setMajorUnit(10d); AxisYRight.setMajorTickWidth(0); AxisYRight.setMinorTickWidth(0); AxisYRight.setMajorGridWidth(0); //軸をチャート軸の監視可能リストに追加します mChart.getAxes().add(AxisYRight); // 系列を軸に結び付けます seriesTemperature.setAxisY("RIGHT"); } // ChartPoint タイプのランダムオブジェクトのリストを作成するメソッド private static ObservableList<ChartPoint> getList() { ObservableList<ChartPoint> list = new ObservableList<ChartPoint>(); int n = 12; // 系列要素の数 String[] month = { "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" }; Random random = new Random(); for (int i = 0; i < n; i++) { list.add(new ChartPoint(month[i], random.nextFloat() * 20, (int) Math.tan(random.nextInt(80)) + 70)); } return list; } |
|
| C# |
コードのコピー
|
|---|---|
public class MainActivity : Activity { FlexChart mChart; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); LicenseManager.Key = License.Key; // 「メイン」レイアウトリソースからビューを設定します SetContentView(Resource.Layout.Main); // ビューからチャートを取得します mChart = FindViewById(Resource.Id.flexchart); // X 軸をバインドしてカテゴリ名を表示します mChart.BindingX = "Name"; // バインド付きの系列を作成します ChartSeries precipitation = new ChartSeries(mChart, "Precipitation", "Precipitation"); ChartSeries temperature = new ChartSeries(mChart, "Temperature", "Temperature"); //系列をリストに追加します mChart.Series.Add(precipitation); mChart.Series.Add(temperature); // データソースを設定します mChart.ItemsSource = FlexChartDataSource.GetFlexChartDataSourceList(); temperature.ChartType = ChartType.Splinesymbols; // デフォルトの Y 軸にタイトルを設定します mChart.AxisY.Title = "Precipitation (in)"; // 新しい Y 軸を作成して、それをカスタマイズします ChartAxis y2 = new ChartAxis(mChart, ChartPositionType.Right); y2.Name = "y2"; y2.Title = "Avg. Temperature (F)"; y2.MajorGridVisible = false; y2.MinorGridVisible = false; y2.LabelsVisible = true; mChart.Axes.Add(y2); temperature.AxisY = "y2"; } } |
|
手順 3:プロジェクトの実行
パッケージエクスプローラーで、アプリケーションを右クリックし、[実行]→[Android アプリケーション]をクリックします。