このセクションでは、XuniMaskedInput コントロールを Android アプリケーションに追加し、[社会保障番号]、[誕生日]、[電話番号]、[都道府県]の 4 つの入力フィールドを指定します。[社会保障番号]入力フィールドはハイフンで区切られた 9 桁の数字を、[誕生日]フィールドは yyyy/mm/dd 形式の日付を、[電話番号]フィールドは局番を含む 10 桁の数字を、[都道府県]フィールドは都道府県の郵便番号の短縮形を受け取ります。
XuniMaskedInput コントロールを使用して 4 つの入力フィールドを初期化するには、次の手順を実行します。
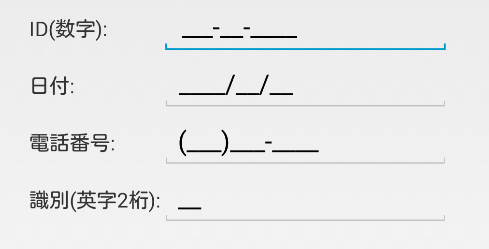
次の図は、上記の手順を実行した後の入力フィールドを示しています。

手順 1:XuniMaskedInput コントロールを追加して 4 つの入力フィールドを表示
Eclipse で XuniMaskedInput コントロールを初期化するには、次の手順を実行します。
- Eclipse で新しい Android アプリケーションを作成します(詳細については「Eclipse での新しい Android アプリの作成」を参照)。
- activity_main ファイルに次のコードを追加して、レイアウトに入力フィールドを設定します。
Java コードのコピー<GridLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="wrap_content" android:columnCount="2" android:paddingBottom="20dp" android:paddingLeft="20dp" android:paddingRight="20dp" android:paddingTop="20dp" android:rowCount="4" tools:context="com.example.maskedinput.MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/id_mask" > </TextView> <com.grapecity.xuni.input.mask.XuniMaskedTextView android:id="@+id/idMask" android:layout_width="300dp" android:layout_height="wrap_content" app:mask="000-00-0000" app:promptChar="_" > </com.grapecity.xuni.input.mask.XuniMaskedTextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/date_mask" /> <com.grapecity.xuni.input.mask.XuniMaskedTextView android:id="@+id/dateMask" android:layout_width="300dp" android:layout_height="wrap_content" app:mask="0000/90/90" app:promptChar="_" > </com.grapecity.xuni.input.mask.XuniMaskedTextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/phone_mask" /> <com.grapecity.xuni.input.mask.XuniMaskedTextView android:id="@+id/phoneMask" android:layout_width="300dp" android:layout_height="wrap_content" app:mask="(999)000-0000" app:promptChar="_" > </com.grapecity.xuni.input.mask.XuniMaskedTextView> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/state_mask" /> <com.grapecity.xuni.input.mask.XuniMaskedTextView android:id="@+id/stateMask" android:layout_width="300dp" android:layout_height="wrap_content" app:mask="LL" app:promptChar="_" > </com.grapecity.xuni.input.mask.XuniMaskedTextView> </GridLayout>
- MainActivity ファイルに切り替え、ビューを activity_main に設定します。
Java コードのコピーprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); }
- 次の文字列を strings.xml ファイルに追加して、入力フィールドに適切なラベルテキストを表示します。strings.xml ファイルは、Eclipse プロジェクトの YourProjectName\res\values\strings.xml フォルダにあります。
Java コードのコピー<string name="id_mask">ID(数字):</string> <string name="date_mask">日付:</string> <string name="phone_mask">電話番号:</string> <string name="state_mask">識別(英字2桁):</string>
手順 2:プロジェクトの実行
パッケージエクスプローラーで、アプリケーションを右クリックし、[実行]→[Android アプリケーション]を選択します。